
Abstract Flair.
Transform Your Closet: Discover Your One-of-a-Kind Style with Our Custom Fashion Solutions
About
At Abstract Flair, fashion is more than just clothing; it's a form of self-expression. Our mission is to empower you to create a wardrobe that truly reflects your unique style and personality. By combining cutting-edge technology with exceptional craftsmanship, we offer a personalized fashion experience like no other.
Domain
Fashion Tech
Link to prototype
Duration
3 Months
Tools
Figma, Miro, Adobe Suite, Gencraft
Role
Product Designer.
Note
For privacy reasons, I can't share the original project. However, I have rebranded the entire project and omitted certain key features still under contract. I look forward to sharing more details once the app is fully launched.
What
was the Problem ?
Have you ever faced challenges in finding clothes that perfectly fit your unique size and reflect your style and personality?
This is a common struggle.
Fashion apps currently fall short in delivering a personalized and customized shopping experience.
Why
was it important ?
Personalized shopping experiences are crucial for user satisfaction and engagement.
Without tailored options, users may become frustrated and seek alternatives that better cater to their individual needs and preferences.
How
did I solve it ?
By designing an app that integrates advanced technologies like AR and AI images, we can revolutionize the shopping experience.
This ensures every user finds clothing that fits perfectly and aligns with their style and personality, enhancing satisfaction and establishing Abstract Flair as a pioneer in innovative, customer-centric fashion solutions
The retail industry took a 180-degree turn with the emergence of online shopping. With the speed and convenience of online retail, it has become easier for consumers to get what they want when they want it.

Top Reasons for
shopping clothes online
88%
84%
78%
76%
Can shop in the
comfort of home
Saves time
Can find products quickly
Don't have to line up
at store
Personal Note
The initial phase of our competitive analysis allowed us to identify key players and gain a deeper understanding of their strengths and weaknesses.
Summary of the findings -
A successful online fashion app integrates product customization, AR try-ons, AI features, and stylist consultations for personalized shopping. User-friendly design, seamless navigation, and a quick checkout process enhance usability, driving engagement, conversions, and customer loyalty.
Personal Note
As a UX designer, conducting user research interviews is pivotal. These sessions offer firsthand insights into users' needs, preferences, and behaviors. By actively listening to their experiences and challenges, I gather invaluable insights that directly shape our product development.
It empowers us to create experiences that are not only relevant but also deeply impactful, enhancing user satisfaction and engagement with our products. Ultimately, user research drives our design decisions, enabling us to deliver meaningful solutions that resonate with our audience
Personal Note
Insights from the people interviewed

A - 40% of clothes returned
B - 50% of the total return is because of sizing
C - 30% of shoppers have purchased the same size from different brands, only to find significant variations in fit
D - 70% of users expect brands to deliver personalised interactions
E - 76% get frustrated when this doesn't happen
F - 44% of users are likely to become repeat buyers after a personalized shopping experience.
G - 59% of users believe that personalized shopping experiences significantly influence their purchase decisions.
H - 30% of users prefer total customization
I - 61% of users prefer to shop in platforms that offer AR, AI experience
Based on the insights gathered from competitive analysis and user interviews, I synthesized the information to create a user persona that I believed would be ideal for developing a prototype. The persona has been instrumental in driving the project forward through its design and testing phases. Consistently referencing this document ensures that my design aligns with the parameters outlined in our project brief.
Affinity mapping is a technique for organizing ideas and data into related groups, helping to identify patterns and connections. It enhances brainstorming, problem-solving, and decision-making in team settings.
Goals
Needs
Frustrations
Motivations
Refreshing or expanding one's clothing collection
Adopting current trends or personal style preferences
Finding outfits for specific events or seasons
Superior Quality
Free Shipping
Fast Delivery
Inconsistent sizing
across brands
Limited availability of styles or sizes.
Poor quality despite high prices.
Self-Expression
Social Influence
Emotional Satisfaction
Long delivery times.
Occasion Preparation
Ensuring clothes are comfortable & well-fitting
Mix and match for a complete look
Expressing identity and creativity through fashion
Enhancing confidence and self Image
Competitve
Pricing
Accurate Sizing
Difficulty in finding the right fit.
Complicated return policies
Fashion Interest
Accurate Quality and Durability
Avoid Same Pinch
Great Experience
Customization Options
Hazzle- Free returns
Items looking different in person than online.
Lack of customization options.
Comfort and Fit
Convenience
Personalization
Customers appreciate the ability to tailor their clothing choices to their unique preferences and styles.
User Interface and Navigation
Clear and simple navigation structures are essential. Users appreciate visually appealing interfaces with high-quality images and intuitive design that reflects the brand's aesthetics.
Technology Integration
UX research would uncover that customers value features like virtual try-on capabilities, AI-driven fashion advice, or augmented reality tools
Visual Representation
Clear visual representations of how different items can be combined help users visualize the final look and make informed decisions.
Must Have
Customizable Product Options
Accurate Sizing Tools
User Profiles
Personalized Recommendations
Advanced Filtering and Search
User Profiles
Product Details
Should Have
Virtual Try-On Feature
Chat with
a Stylist
Custom Outfit Creation
Wishlist and Save for Later
Custom Fit Adjustments
Could Have
Trend Notifications
3D Body measurements
Style Edits
Fashion
Content
Discount
section
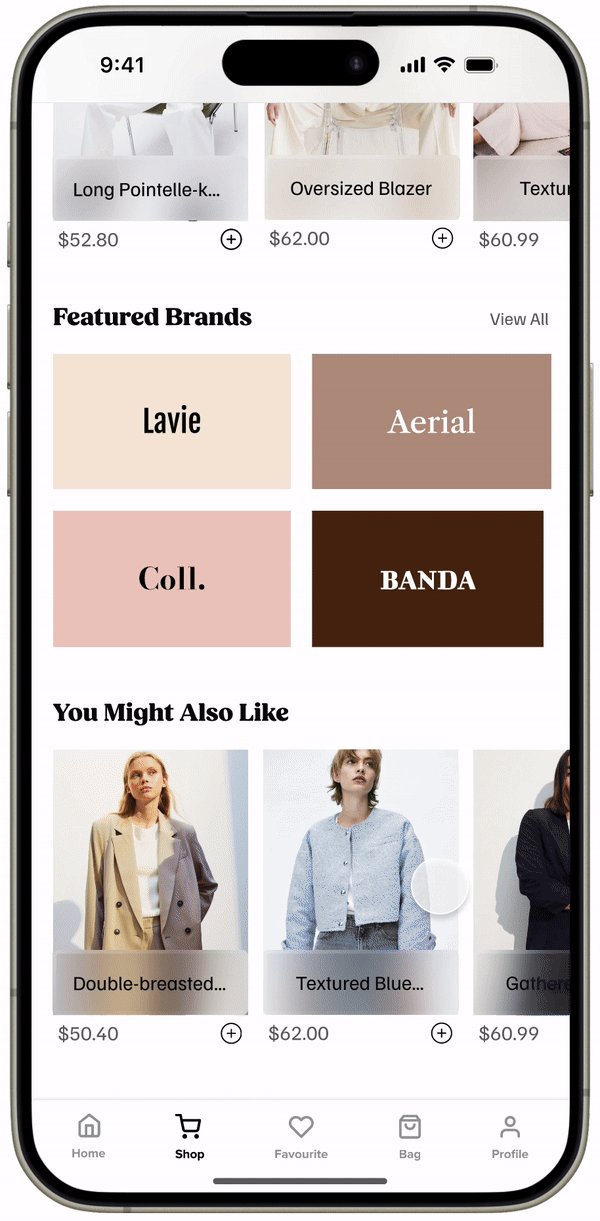
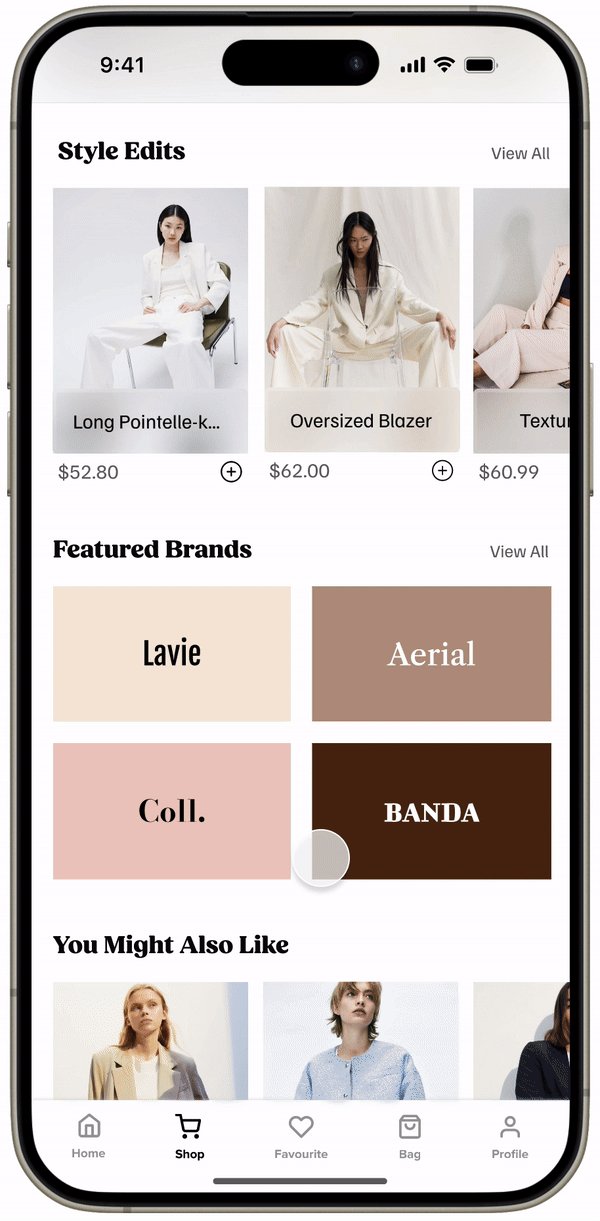
Featured
Brands
Won't Have
Offline Customization Events
Highly Specialized Niche Items:
Extensive Non-Fashion Content
Complex Return Processes for Custom Items
Personal Note
Affinity mapping is a technique for organizing ideas and data into related groups, helping to identify patterns and connections. It enhances brainstorming, problem-solving, and decision-making in team settings.

Personal Note

Iteration 1

Final Iteration

Iteration 1

Final Iteration

Iteration 1

Final Iteration

Iteration 1

Final Iteration

The hierarchy of information was a crucial focus, leading us through several iterations and extensive testing to perfect this section.
Additionally, incorporating appropriate CTAs was another important consideration. We meticulously evaluated which actions were most relevant and beneficial to users at each stage of their journey, ensuring that these CTAs were prominently placed and easily accessible.
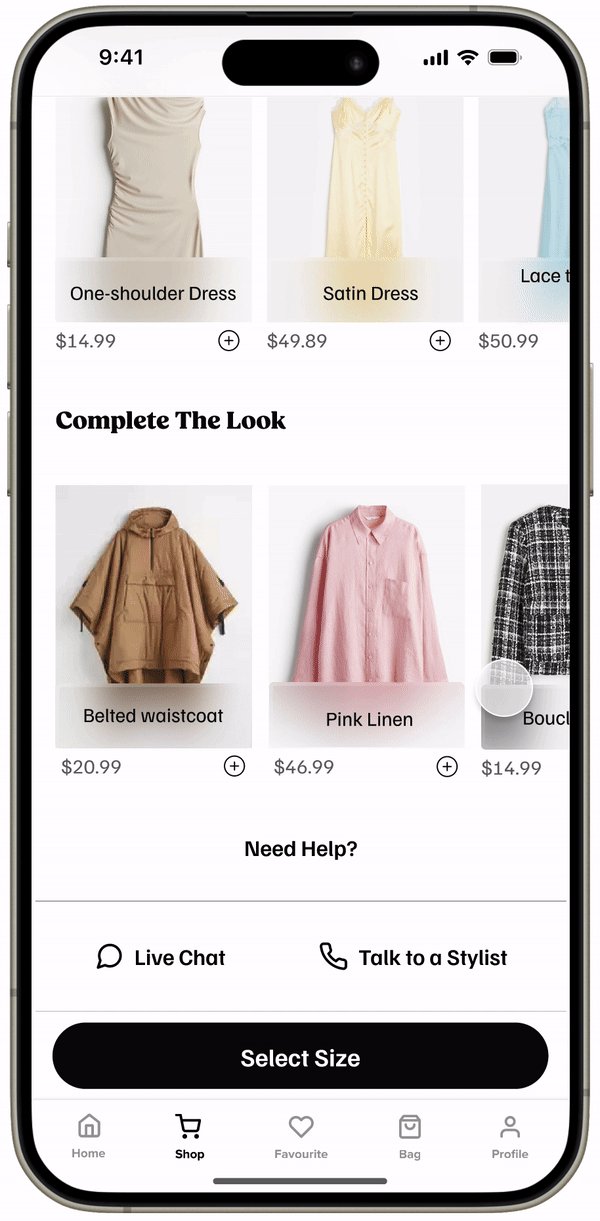
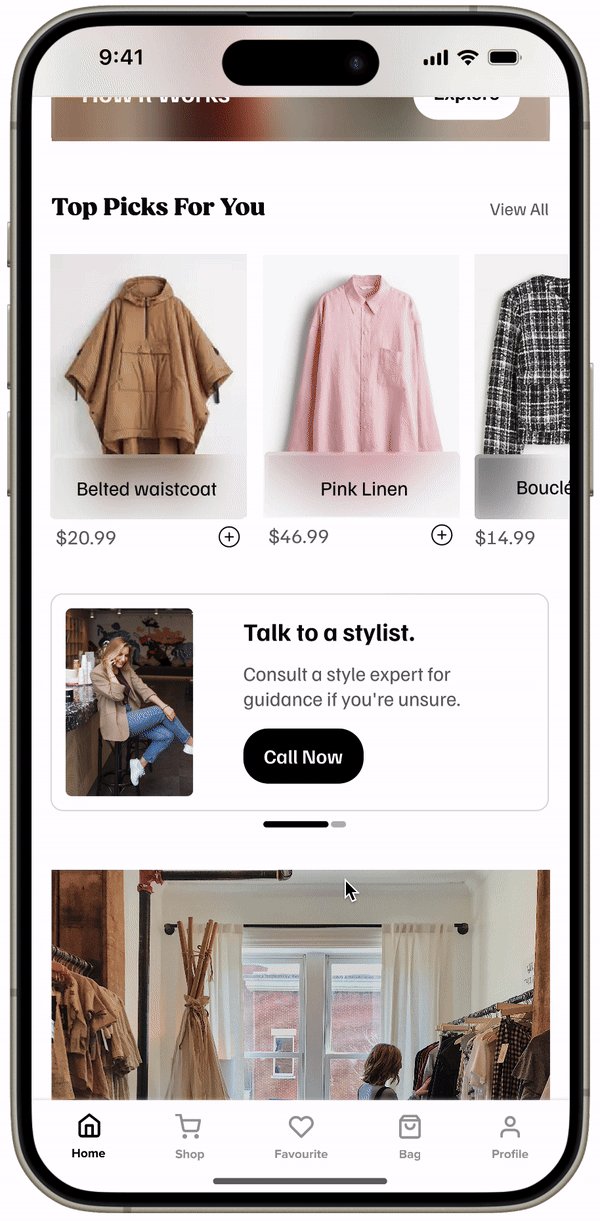
Through this process, we identified certain sections that were unnecessary and removed them, while also adding new, valuable features. For example, we introduced a "Need Help" section that allows users to quickly call or text a stylist.
This addition aimed to provide a more personalized and supportive user experience, ensuring that users can get immediate assistance when needed.
I initially placed sizing options in the profile section, but testing revealed issues when users had incorrect sizes. They had to navigate back to the profile to change settings. To streamline the process, I moved the size selection CTA to appear after item selection, making it more convenient.
In the initial iterations, I placed the wishlist and shopping bag icons in the header of the app. However, this cluttered the top of the screen and required users to navigate back to the homepage each time they wanted to access these features. By moving them to a fixed footer, I improved visibility and ease of access, allowing users to interact with these functions more conveniently without disrupting their browsing experience.
Initially, sections were organized based on a specific logic. Through user testing, insights into how users perceived and interacted with the information were gained. This feedback informed adjustments to the hierarchy, ensuring clearer organization and improved usability. Changes included reordering sections by importance, grouping related content more cohesively, and refining section titles for clarity. The iterative process aimed to align the structure closely with user expectations, enhancing accessibility and overall user experience.
Personal Note
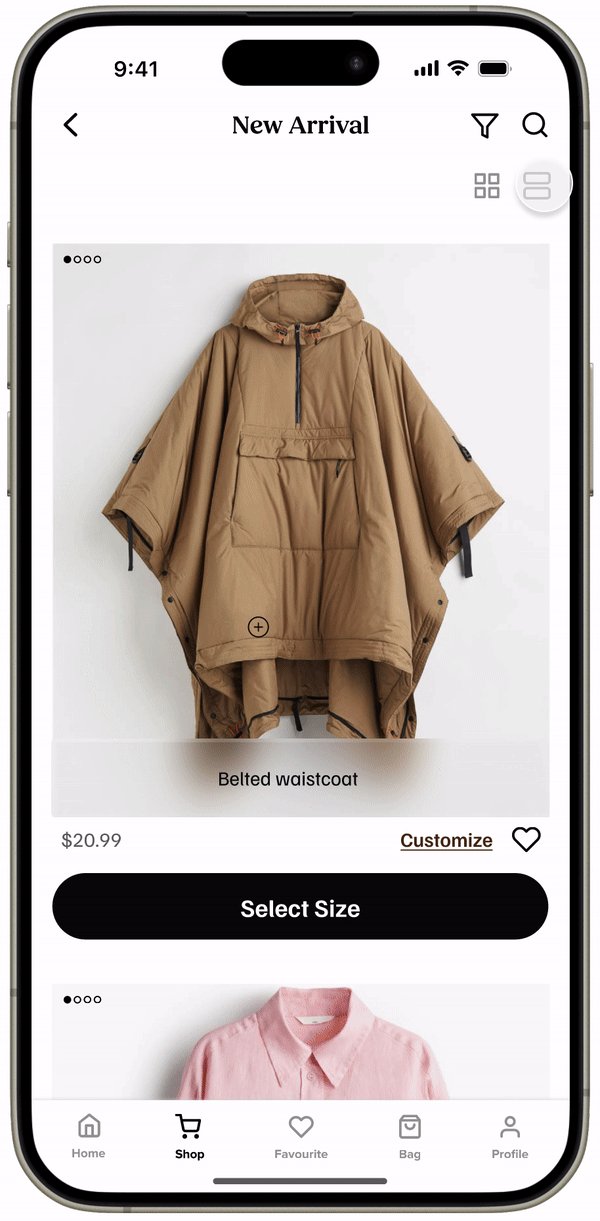
Mid Fi Iteration 1

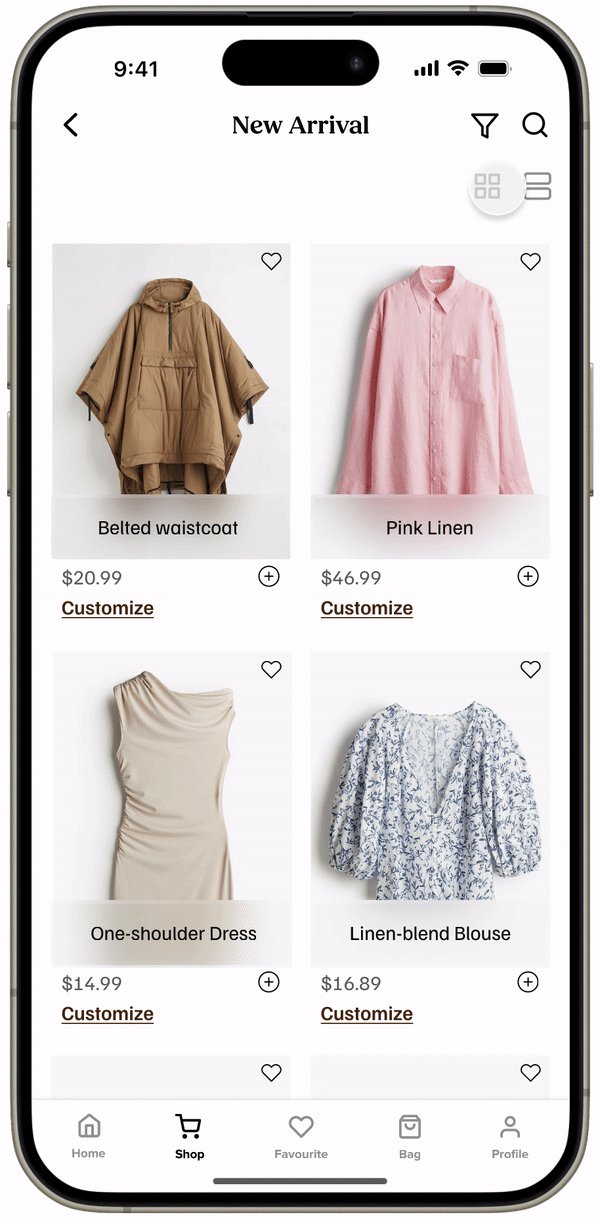
Mid Fi Iteration 2

Gestalt Principles: Principles that describe how people perceive visual elements as unified wholes. These principles (proximity, similarity, continuity, closure, and connectedness) help in designing more organized and intuitive interfaces.
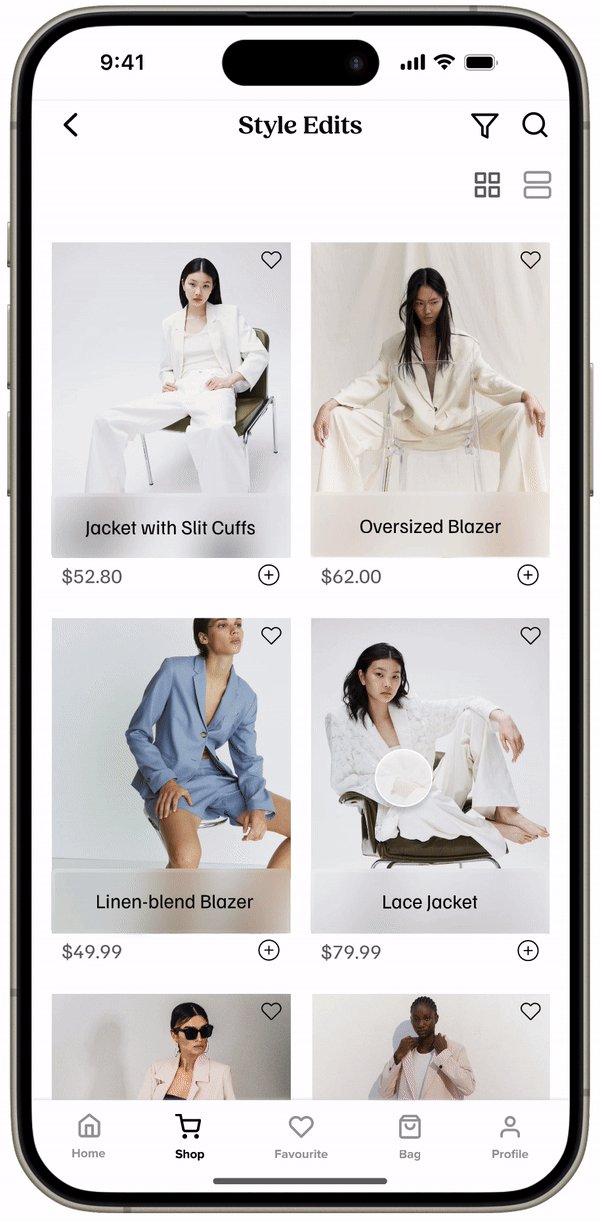
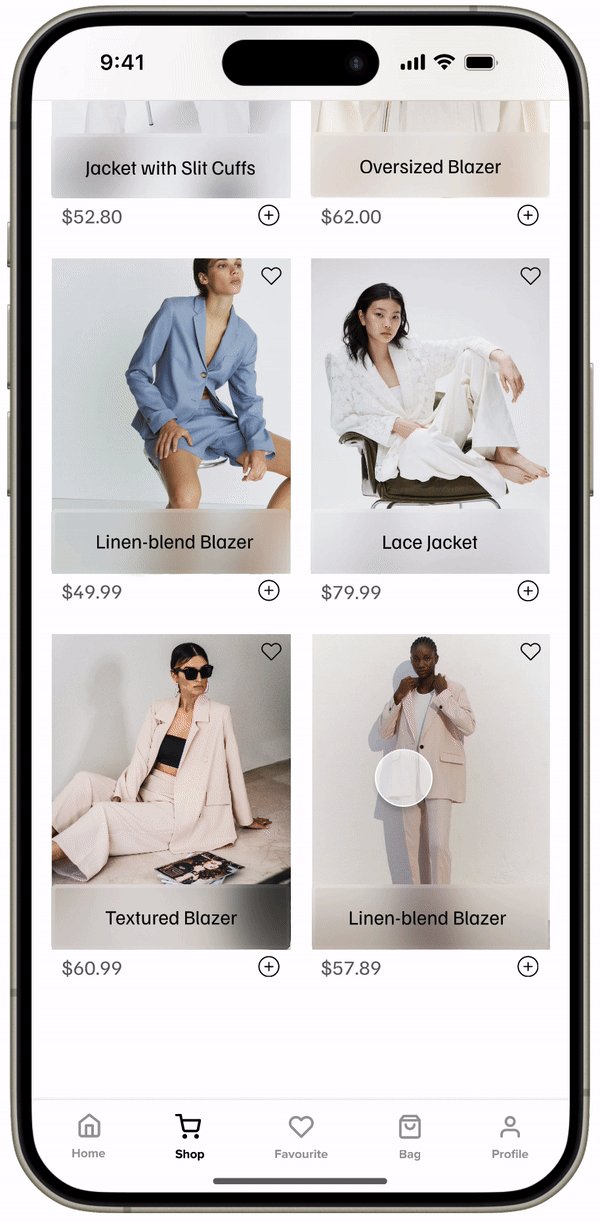
Visibility: In the initial version, the images were smaller, limiting their visibility. In the second version, I improved the design by arranging the images in a grid pattern, significantly enhancing their visibility and showcasing them more effectively


Fitts's Law: Larger and closer interactive elements are easier and faster to click.
Clean Design: Pleasing to look at, Cluttered design make it difficult for the user to make a decision
Reduced Cognitive Load: In cognitive psychology, cognitive load refers to the amount of working memory resources used. By presenting all available options visibly it automatically reduces cognitive load.


Hick's Law: The time it takes to make a decision increases with the number and complexity of choices. Simplifying choices can improve user experience
Attention Economy: Recognizing that users have limited attention, designers strive to create interfaces that capture and maintain users' focus effectively.
Personal Note

Timeless - The aim for this logo was to remain relevant and stylish over time, avoiding overly trendy elements that may quickly become outdated.
Versatile - The logo looks good in various sizes and formats, including print, digital, embroidery, and labels.
Modern and Fresh - While maintaining timelessness, the logo should also feel contemporary and fresh to appeal to modern consumers.




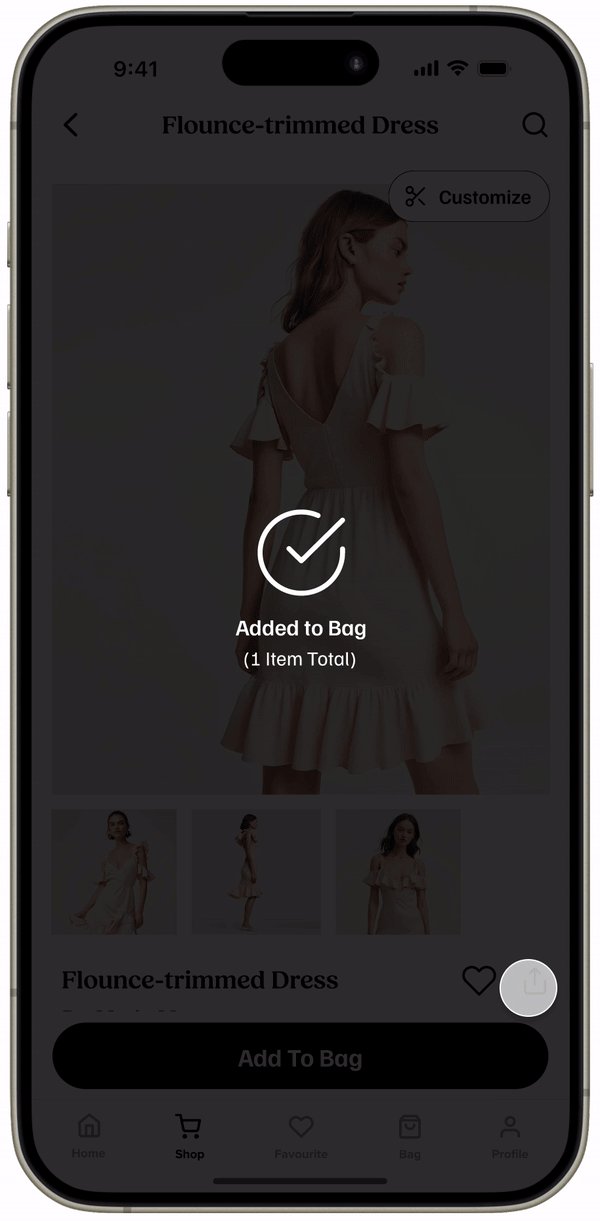
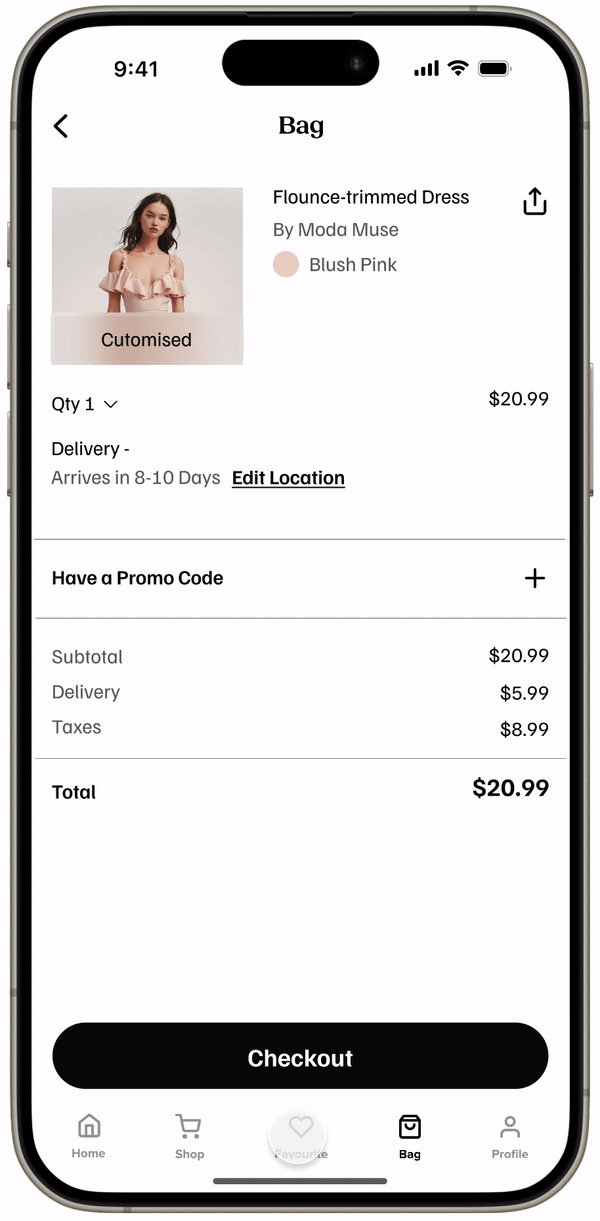
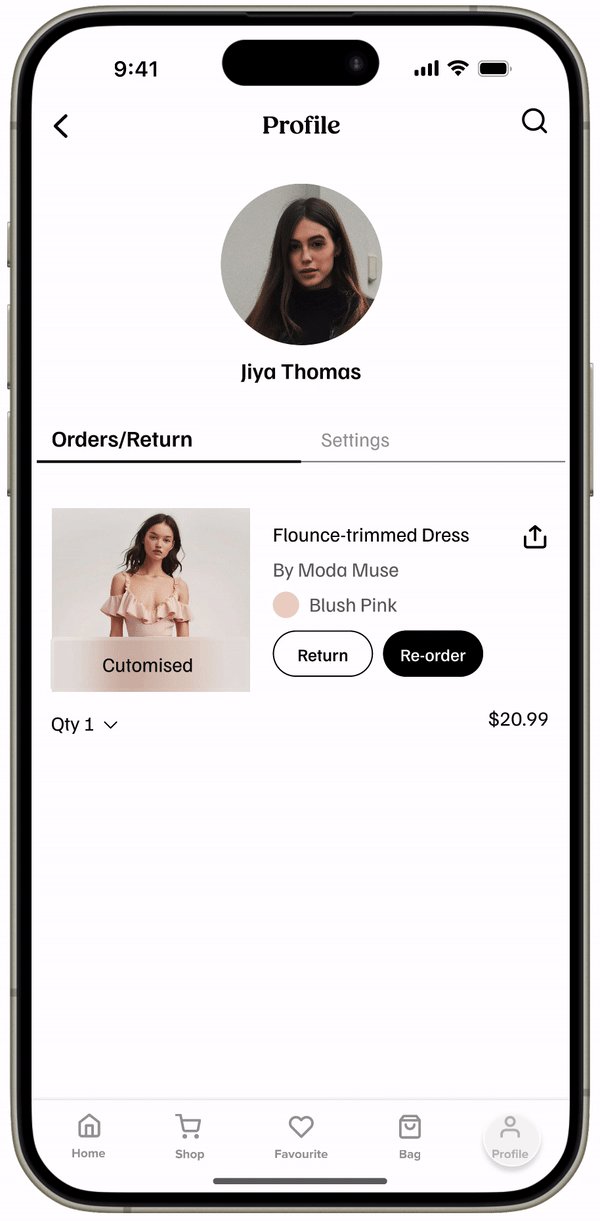
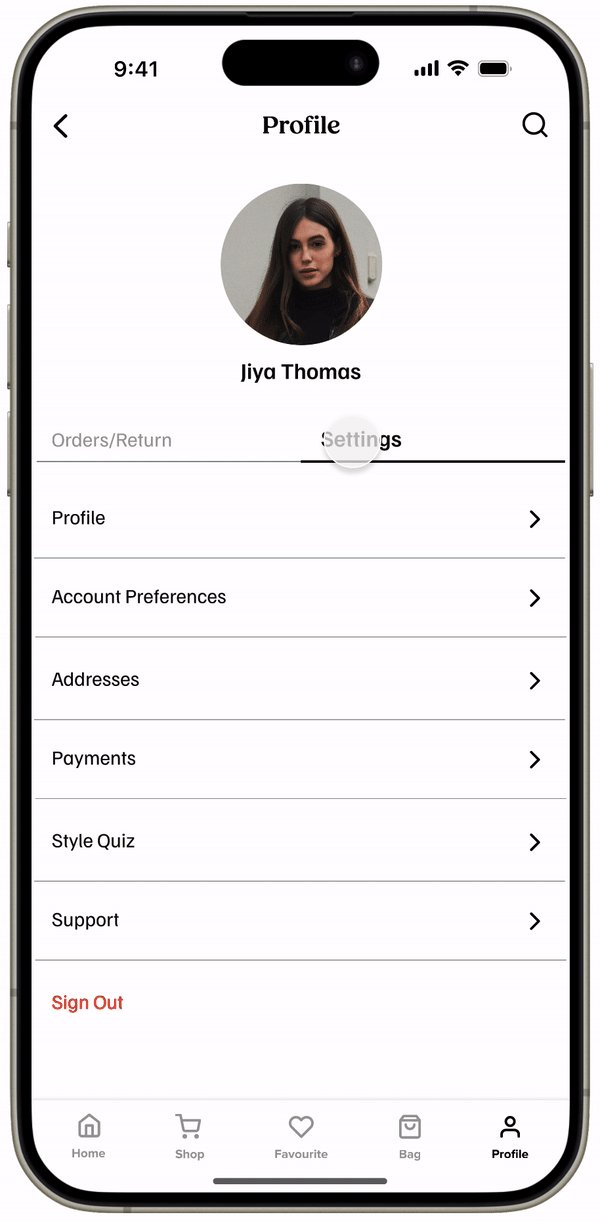
Prototype Snippets

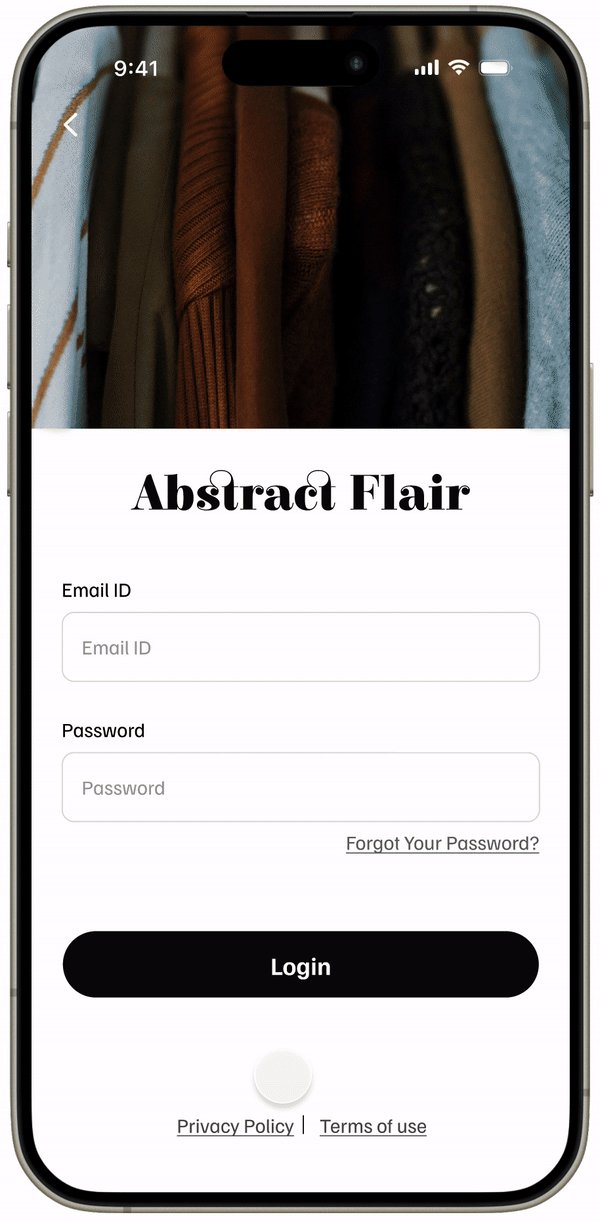
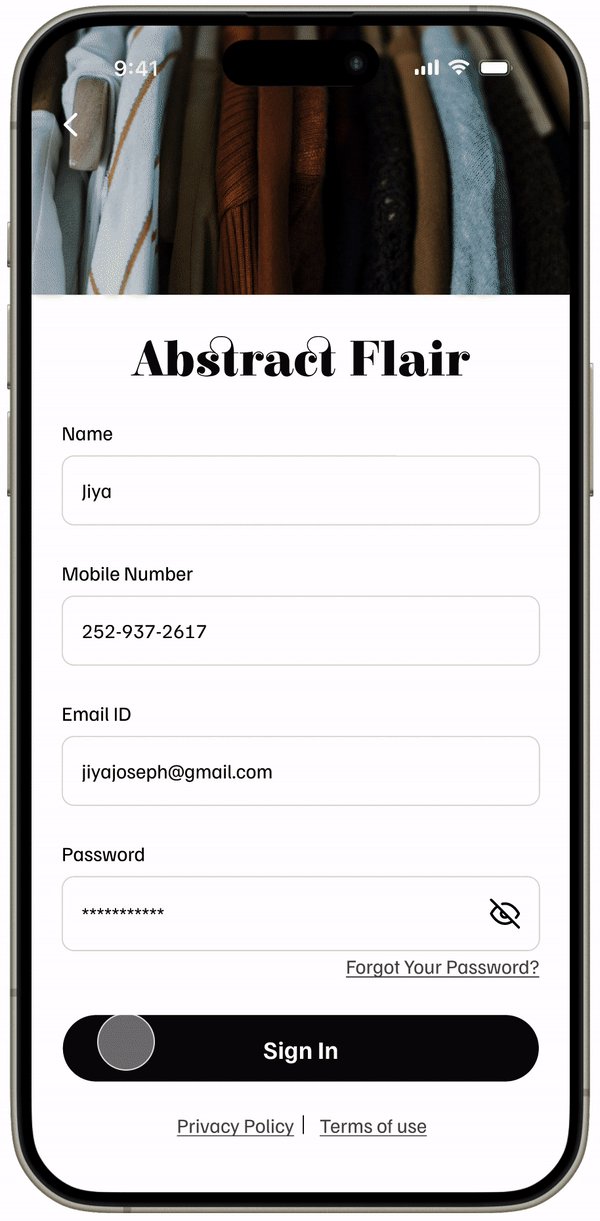
Onboarding Screens
The onboarding process was meticulously crafted for simplicity, requiring just two clicks to complete. It begins with welcoming splash screens, followed by streamlined login/sign-up pages, culminating in a smooth loading transition.

Preference Screens
Preference screens are crucial for personalizing user experiences efficiently. Our goal was to streamline the process, ensuring quick user responses for tailored personalization without unnecessary lengthiness.

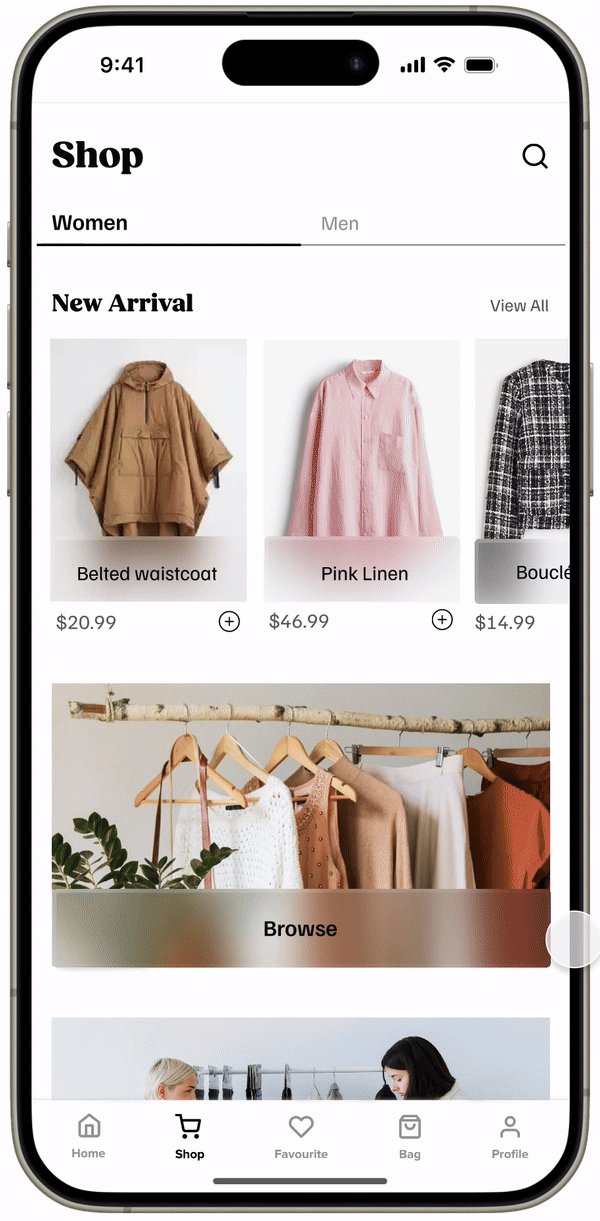
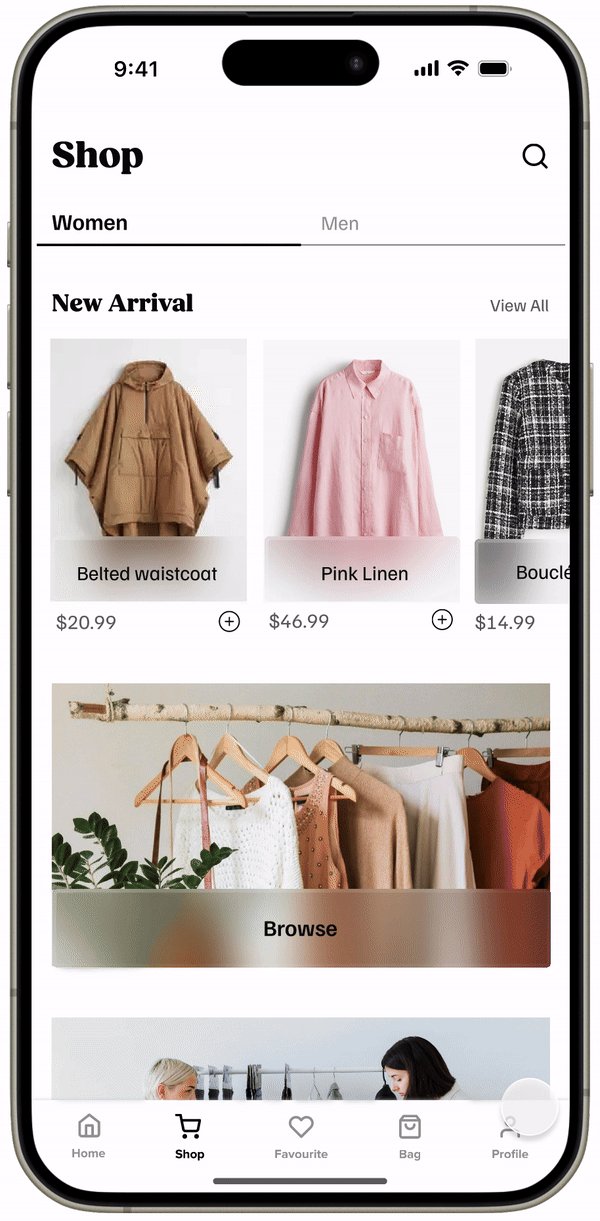
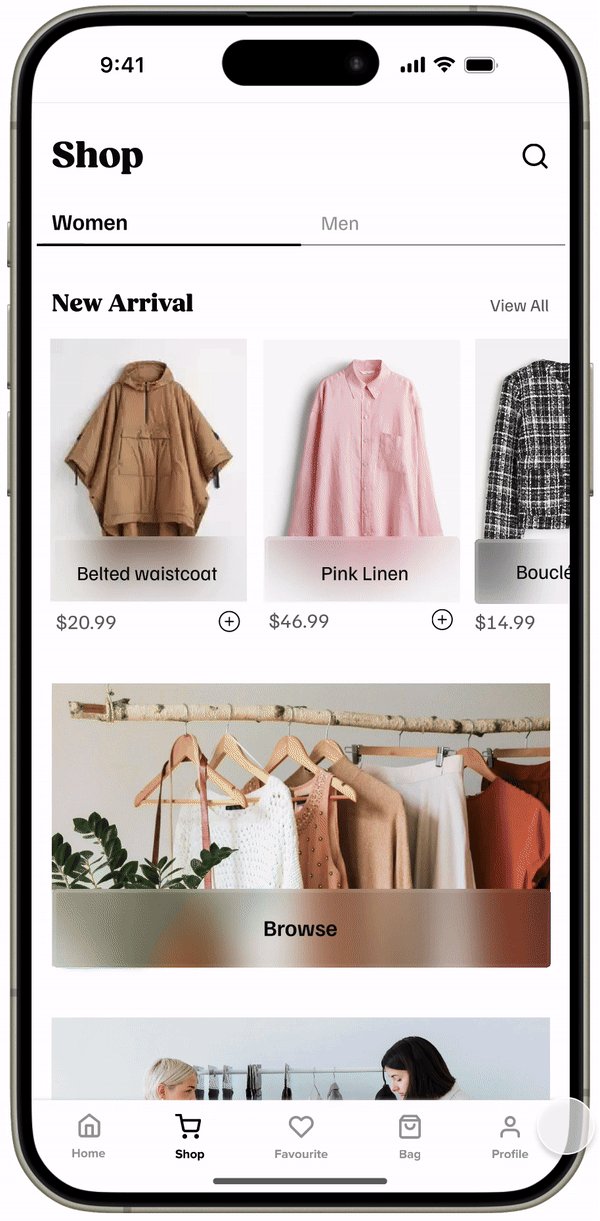
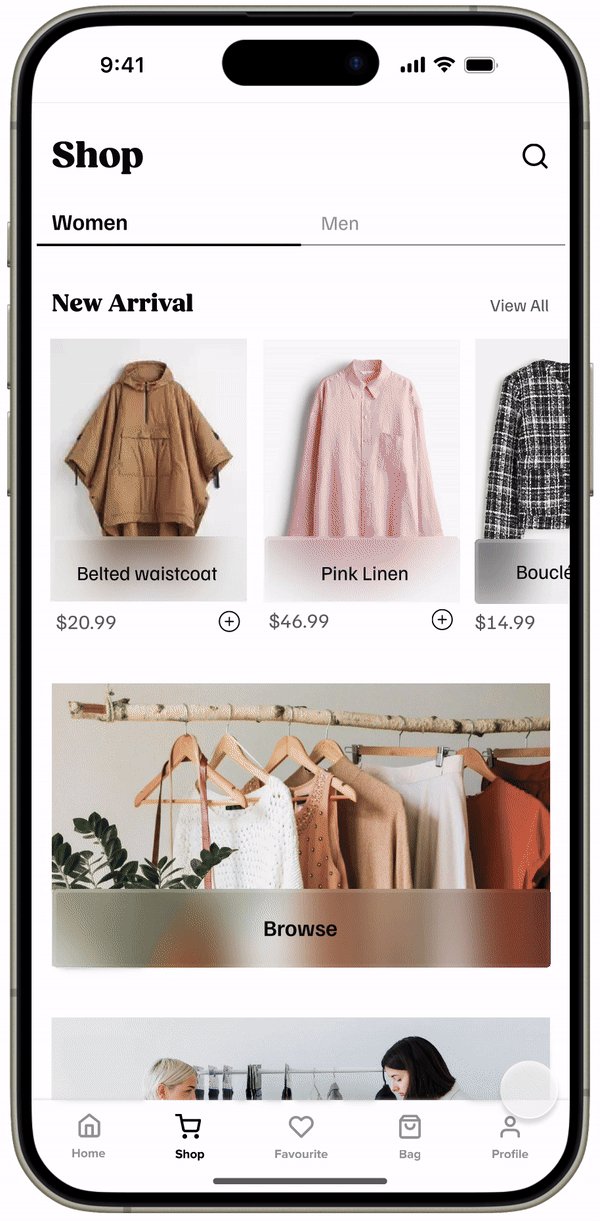
Shop Screens
This screen serves as the initial interface post-onboarding and preference setup. Its design is meticulously crafted to uphold a clean aesthetic. The hierarchy of information is thoughtfully structured to guide users seamlessly through their next steps or choices without overwhelming them with unnecessary details.

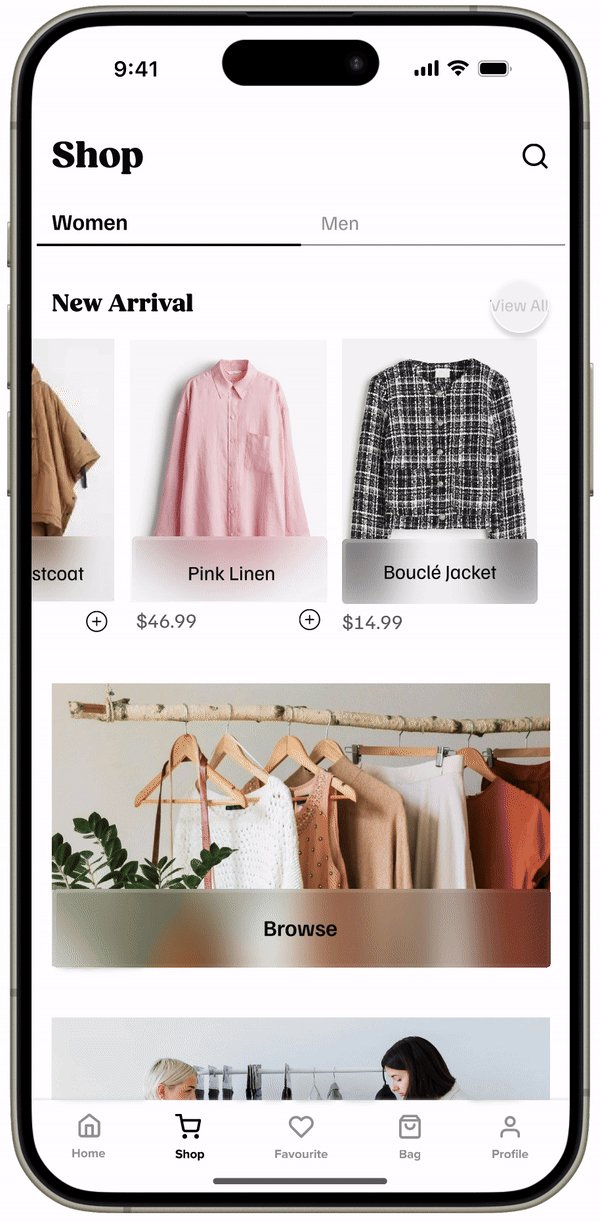
New Arrivals
This screen aims to capture users' attention quickly, providing a seamless introduction to the latest offerings while maintaining an engaging and user-friendly experience.

Browse
The browse categories screen allows users to explore our offerings by organized categories.This screen aims to facilitate easy navigation and discovery of products tailored to
users' interests.

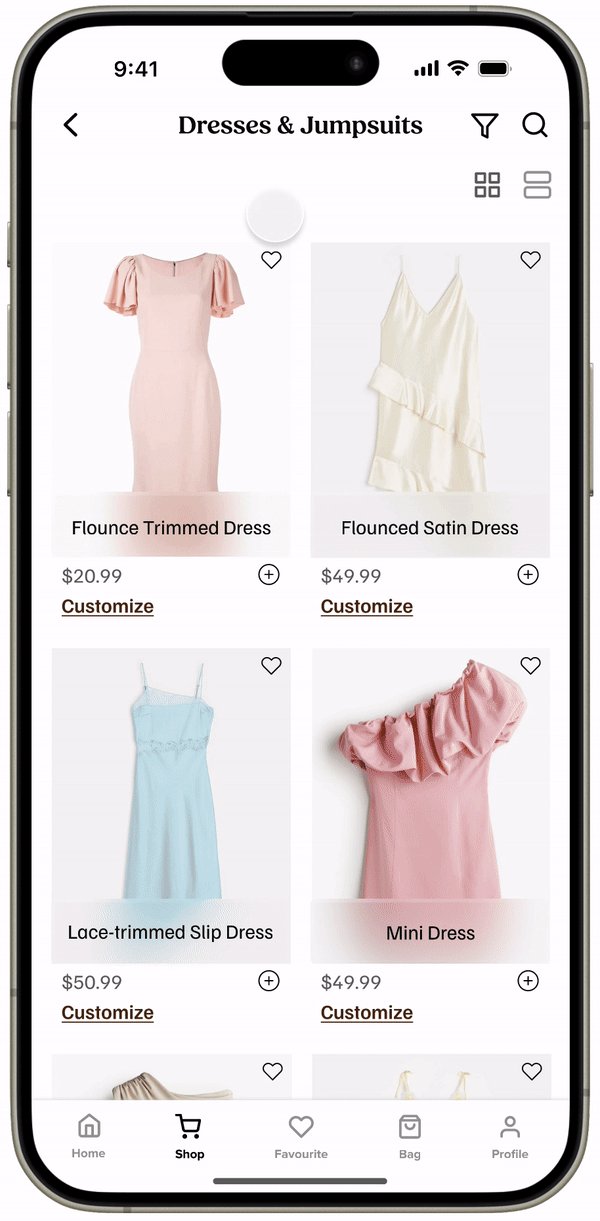
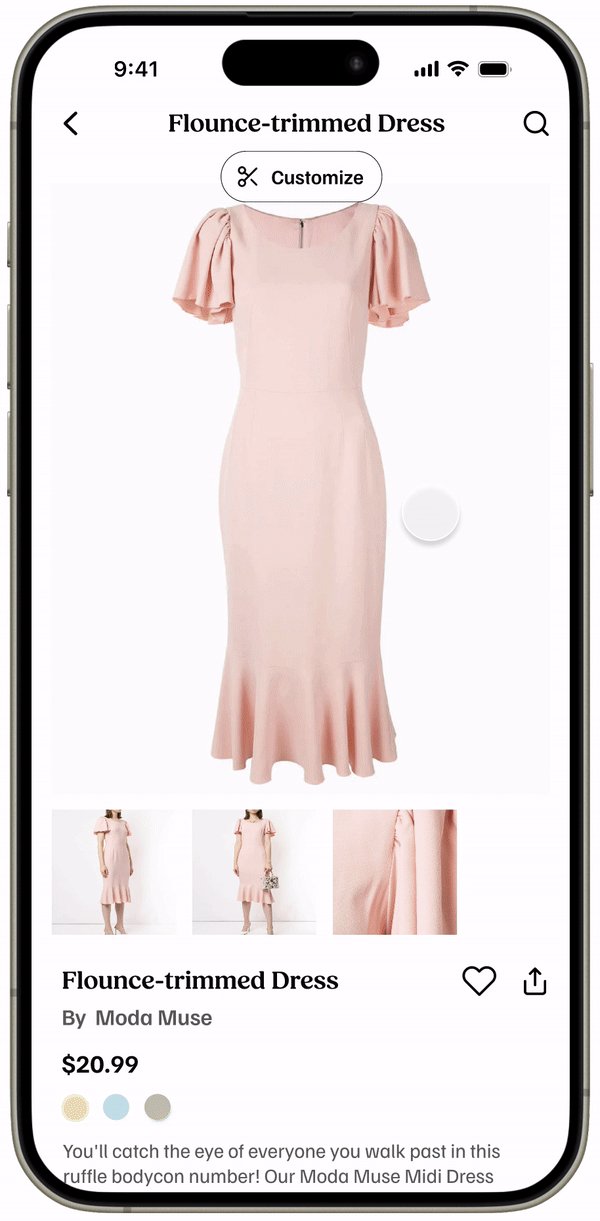
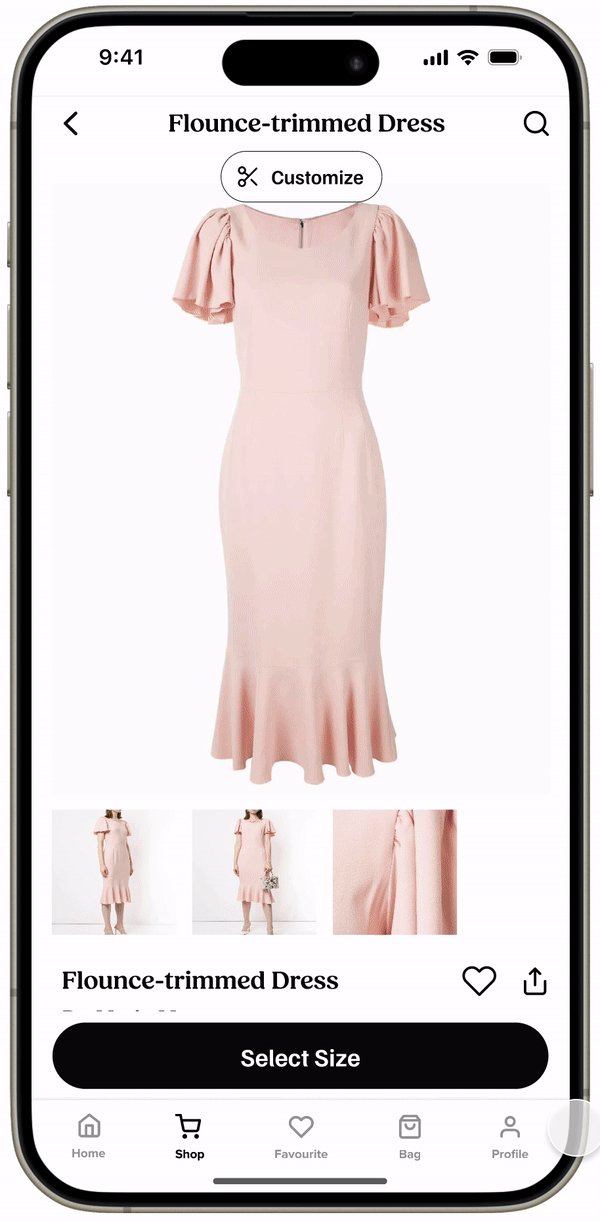
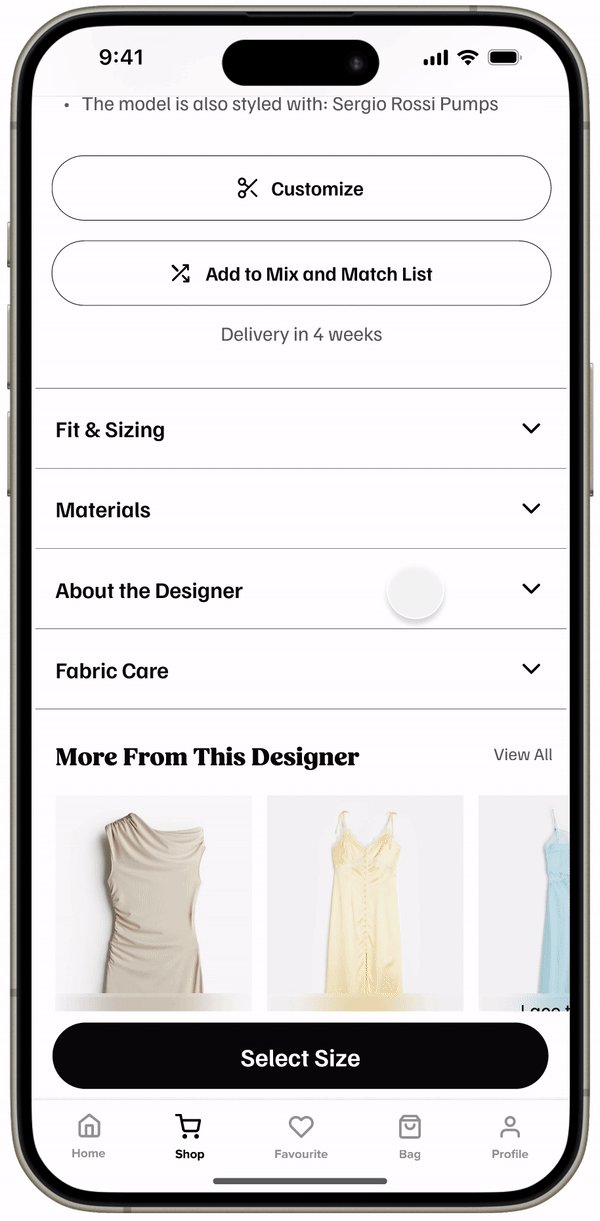
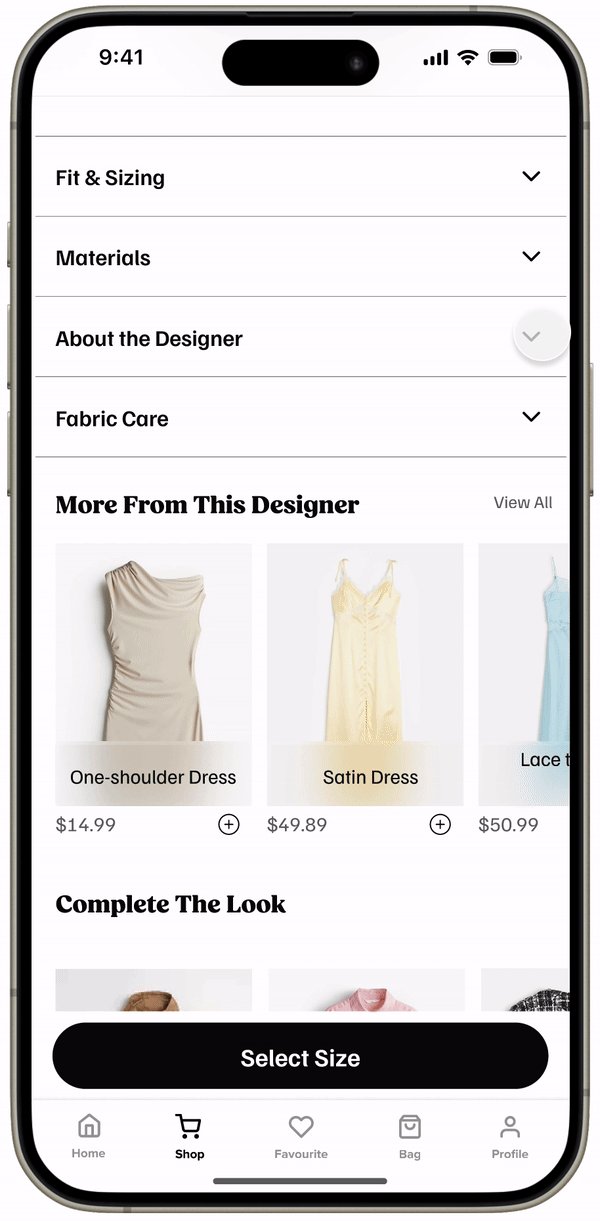
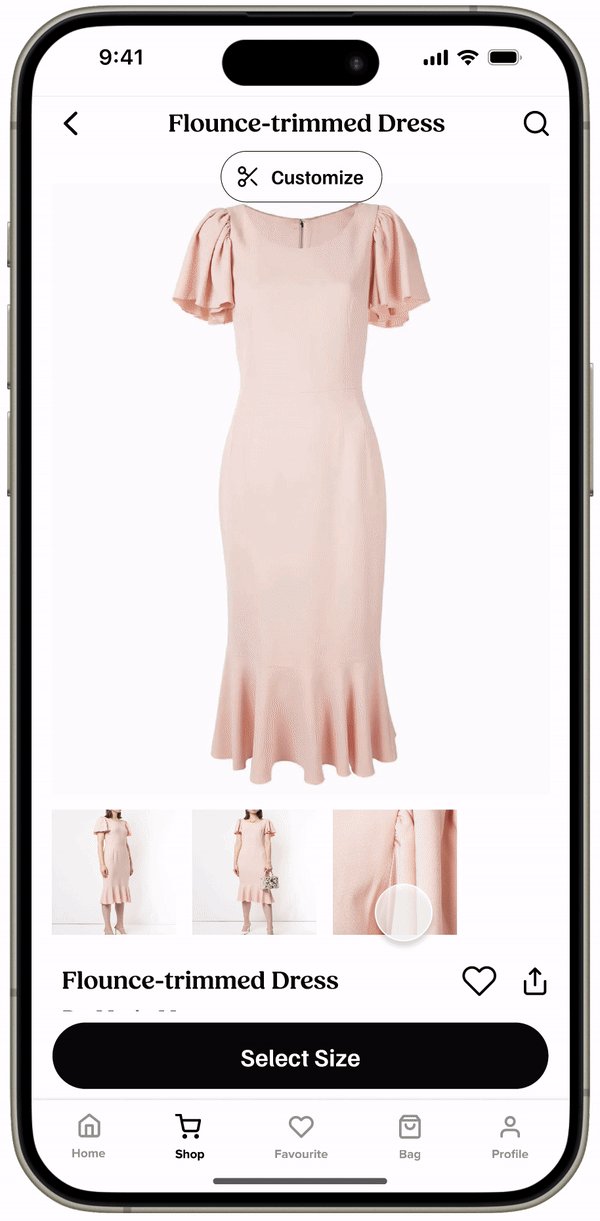
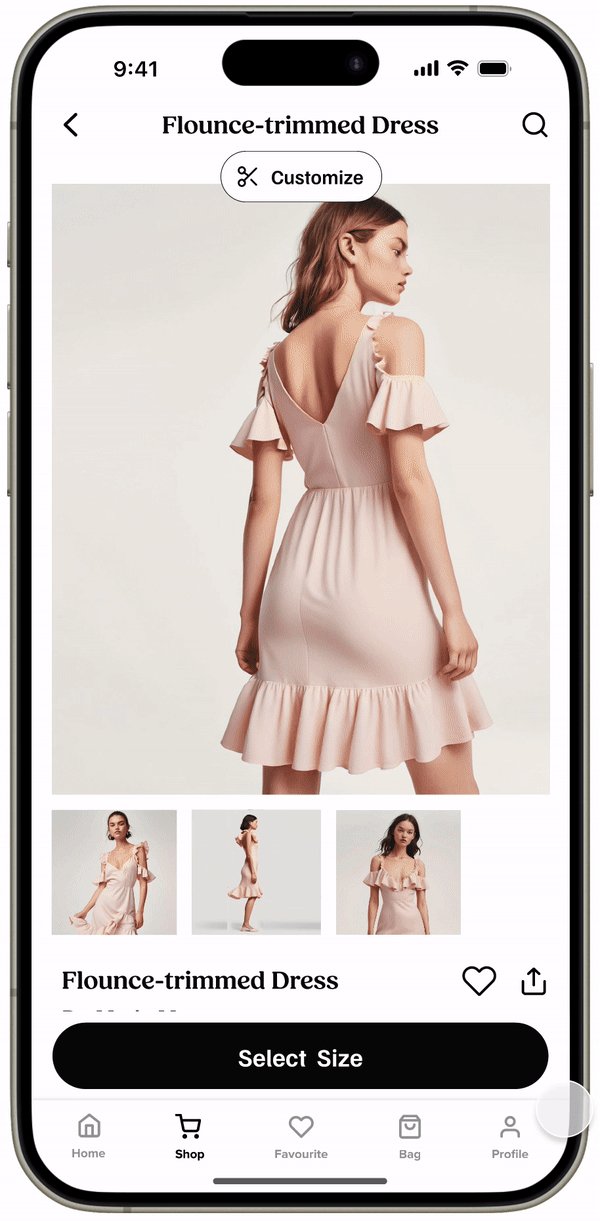
Product Details Screen
The design prioritizes a visually appealing layout that highlights the product with clear imagery and
concise descriptions. Information is structured hierarchically to facilitate easy browsing

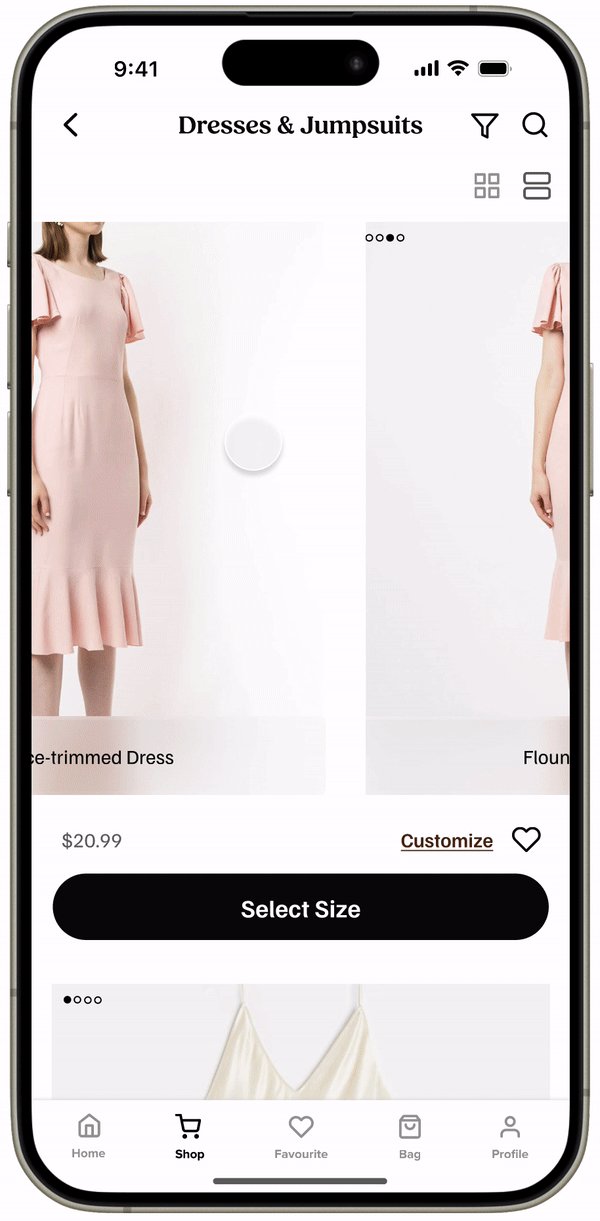
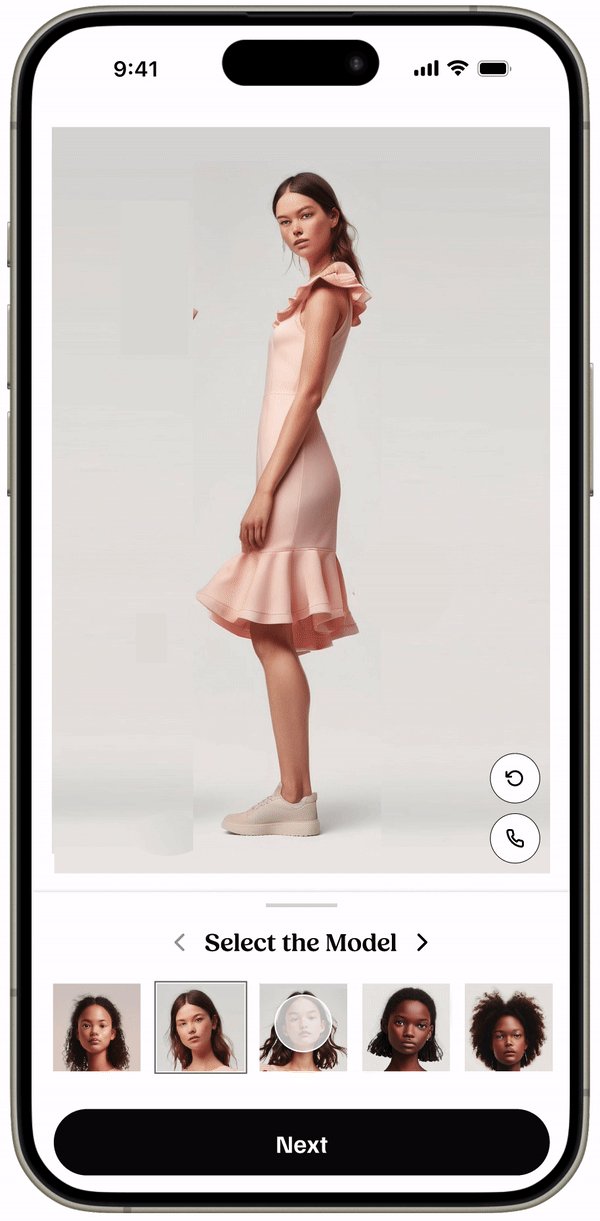
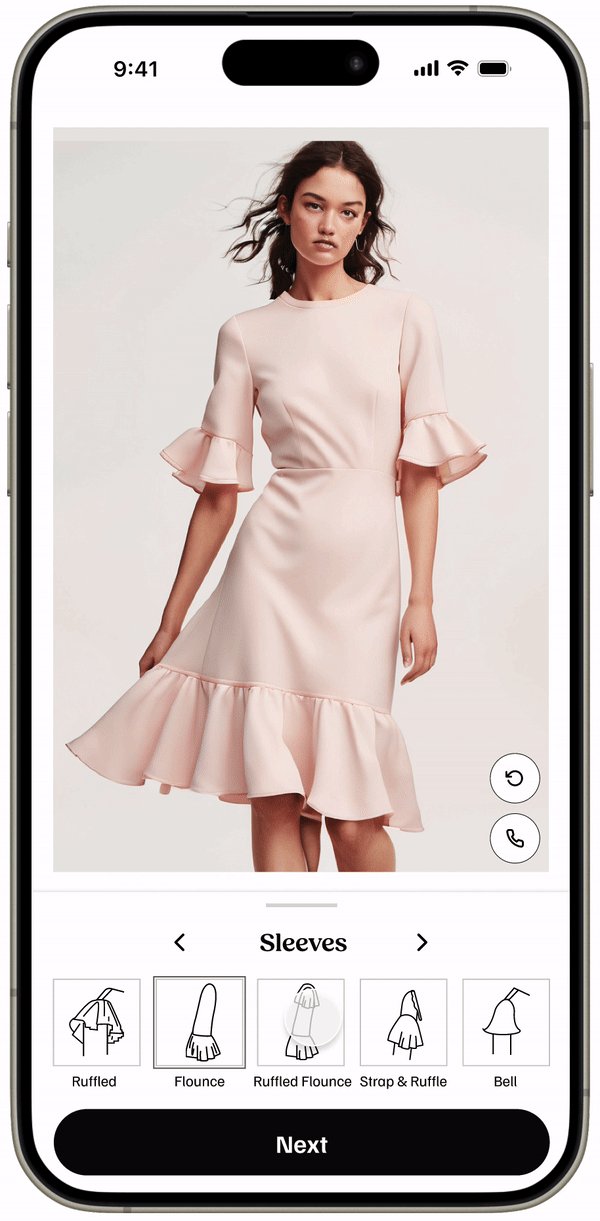
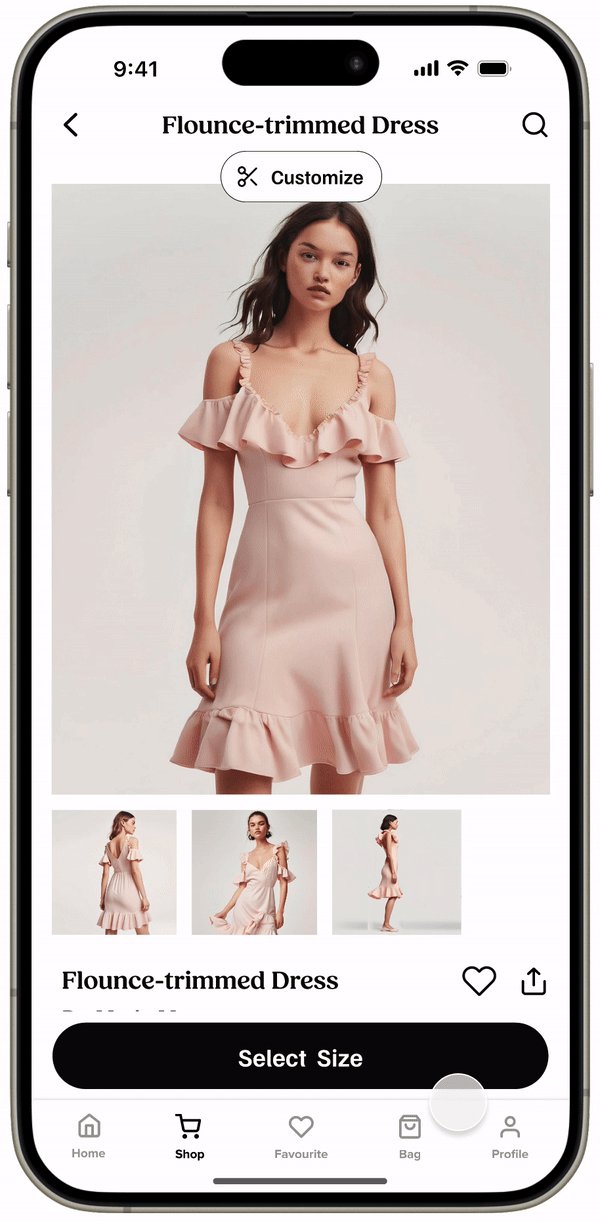
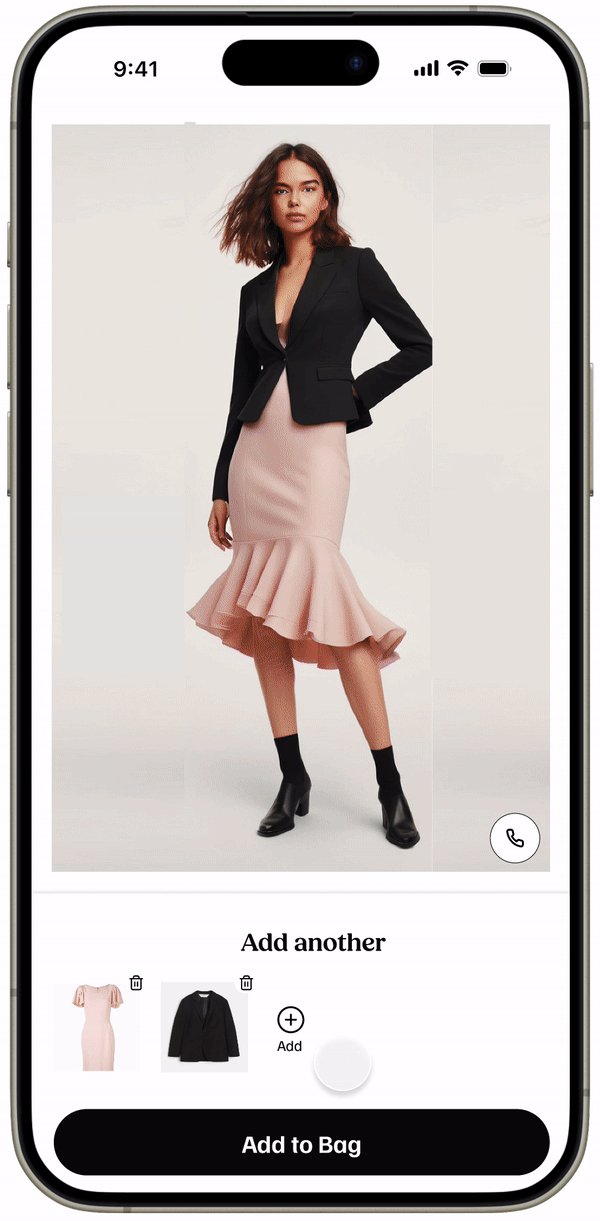
Customize Screen
These Screens are a virtual fitting room. These screens are designed for simplicity and efficiency, ensuring users can easily modify and customize items to reflect their unique preferences.

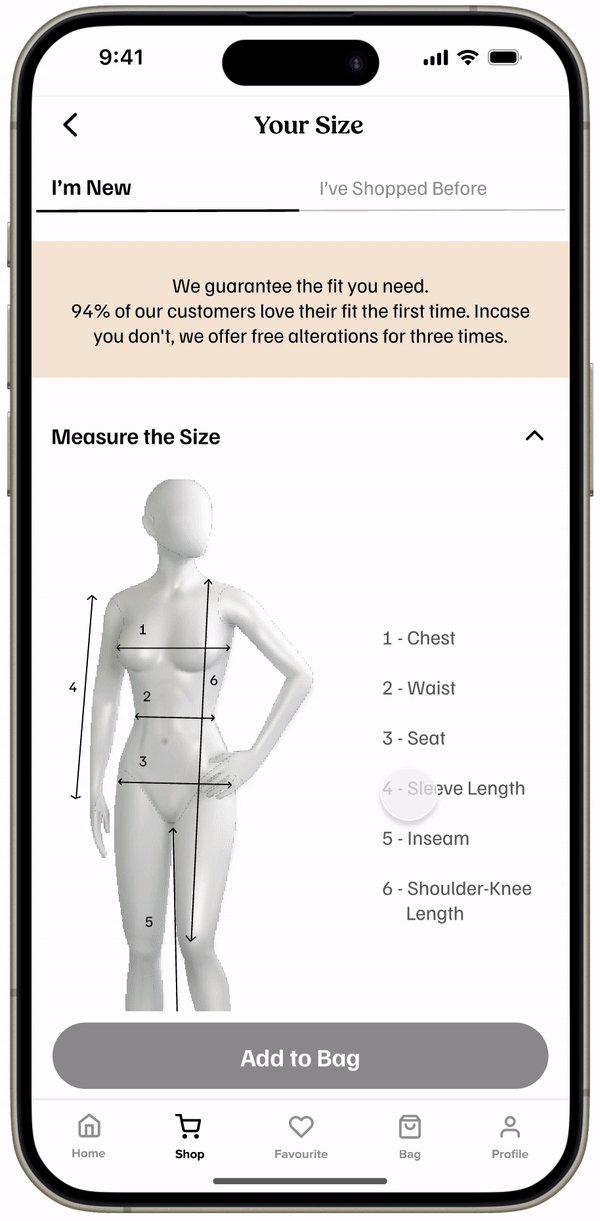
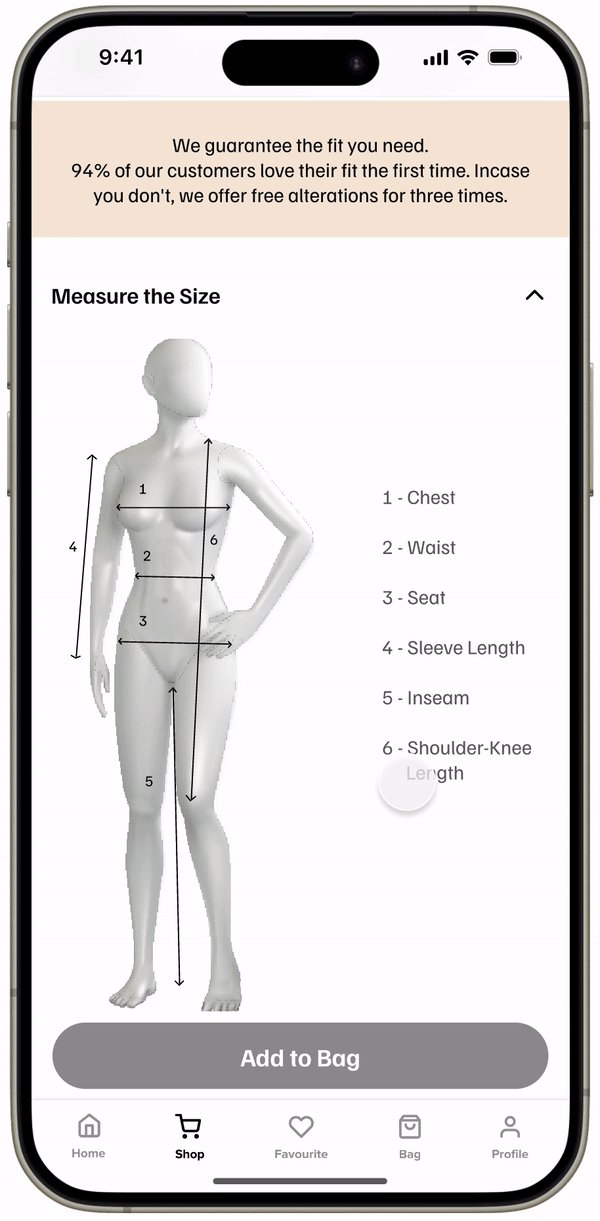
Sizing Screen
The sizing screen allows users to specify their measurements for personalized fit. It's designed for clarity and ease of use, ensuring users can input their sizing information quickly and accurately.

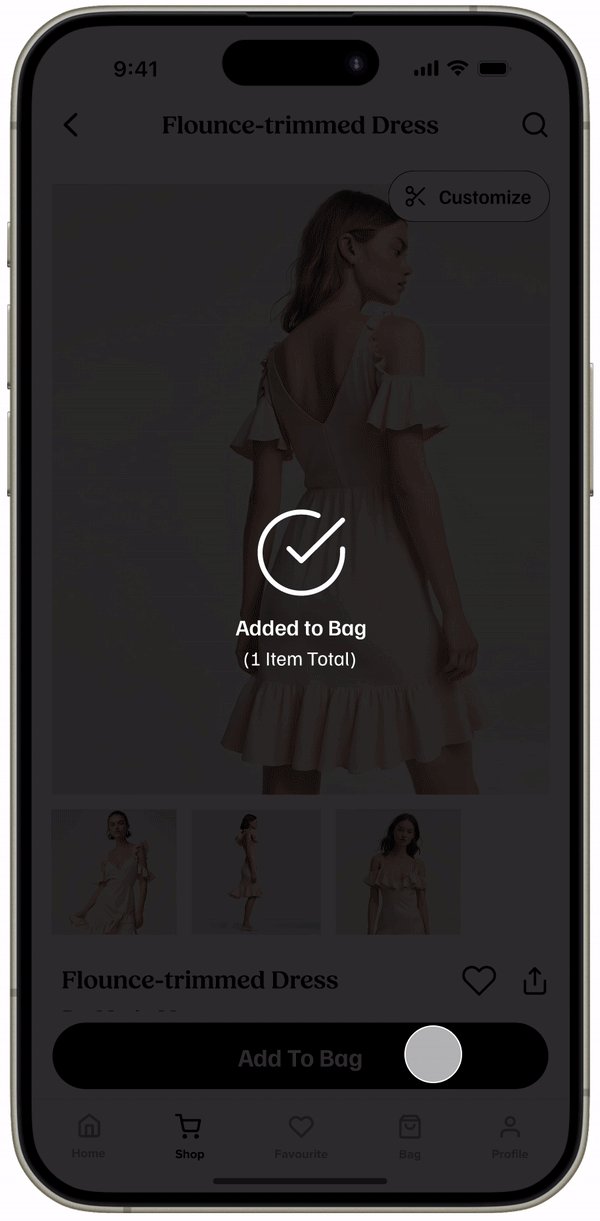
Bag, Favorite, Profile Screens
These sections allow users to manage their shopping experience—adding items to their bag for purchase, saving favorite products for quick access, and accessing personal details and settings in their profile.

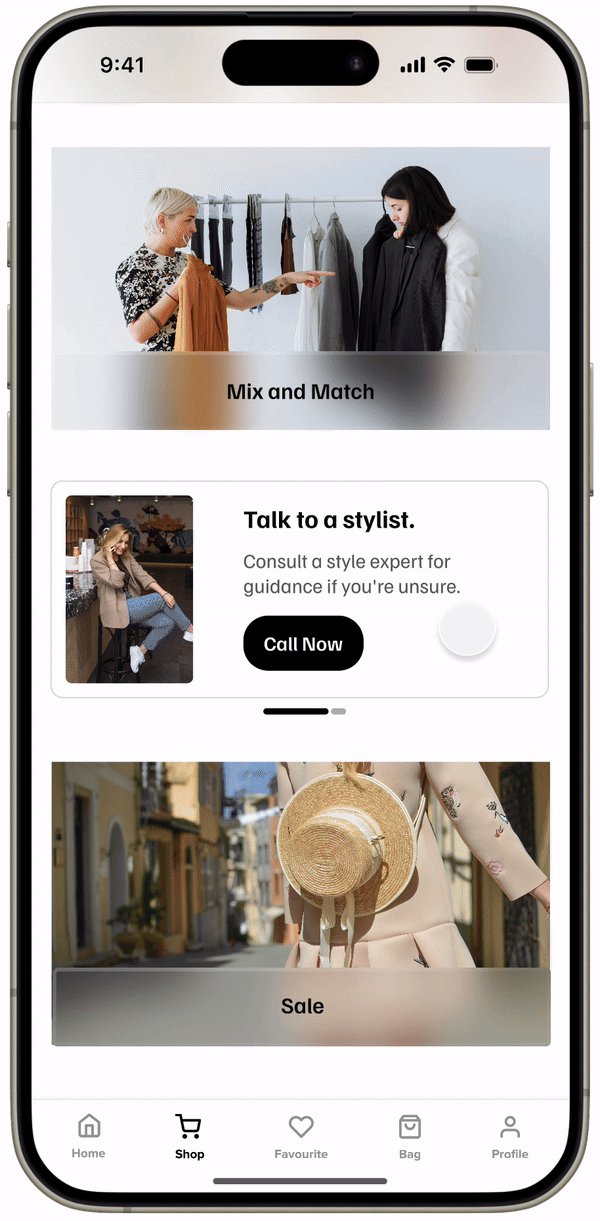
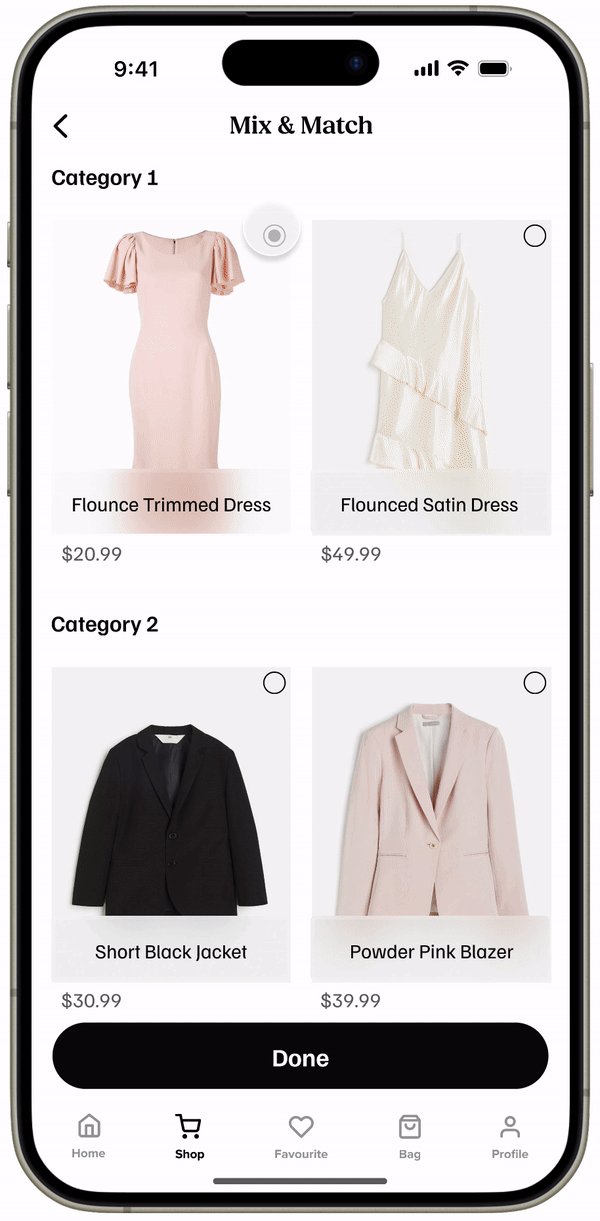
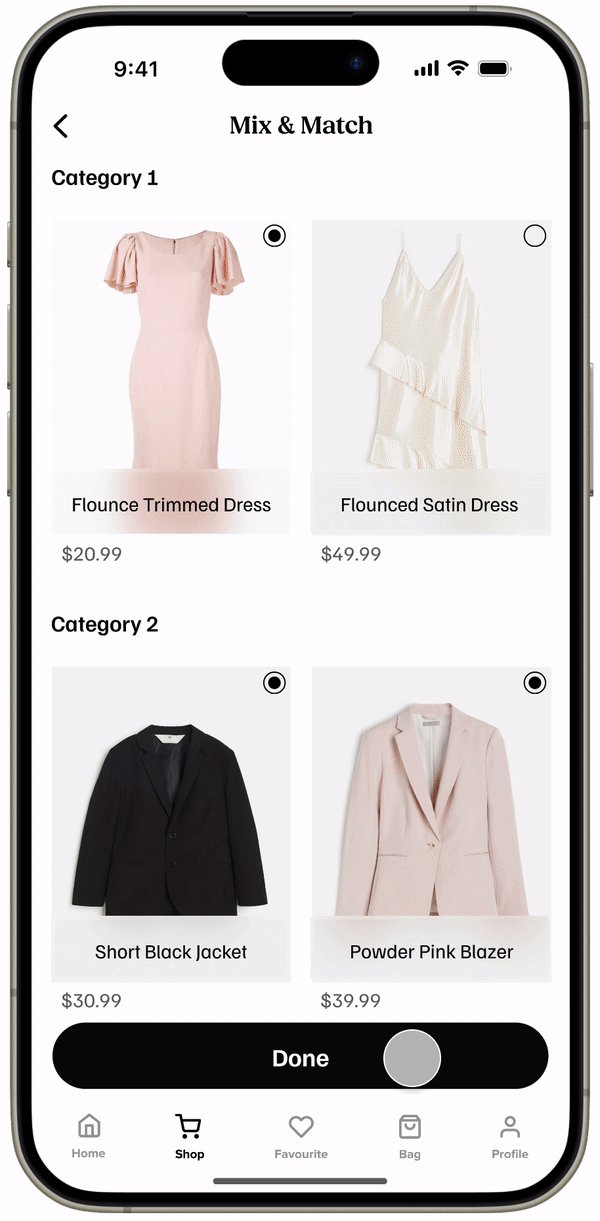
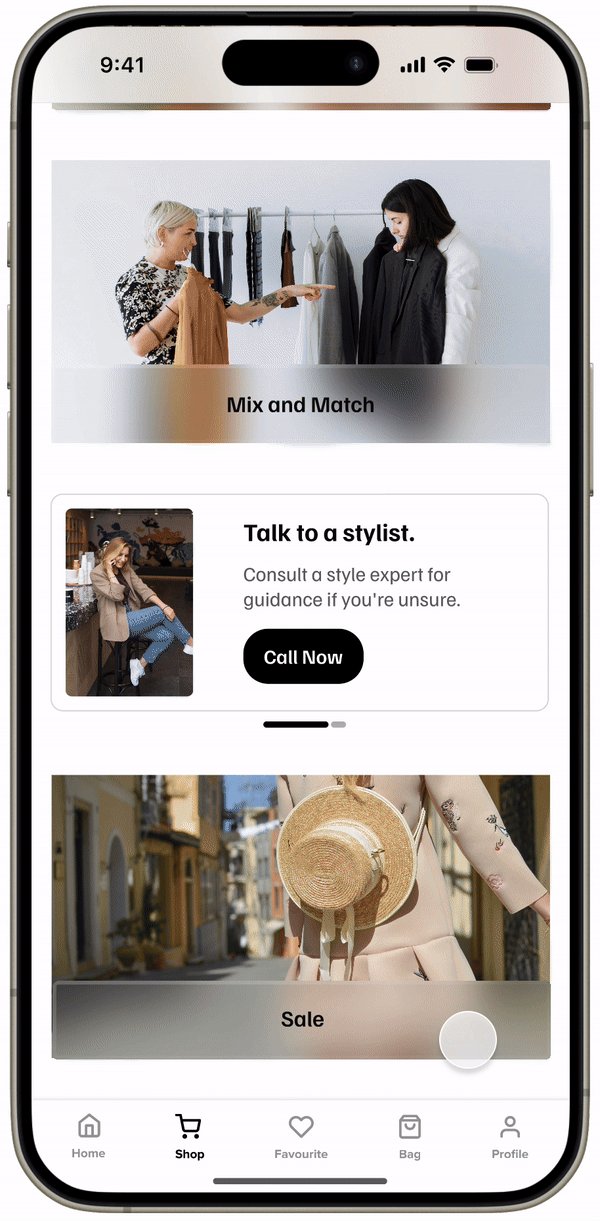
Mix & Match Screens
The mix and match screen enables users to creatively combine different fashion pieces to create personalized outfits. It provides interactive tools and visuals to experiment with various combinations, fostering individual
style expression.

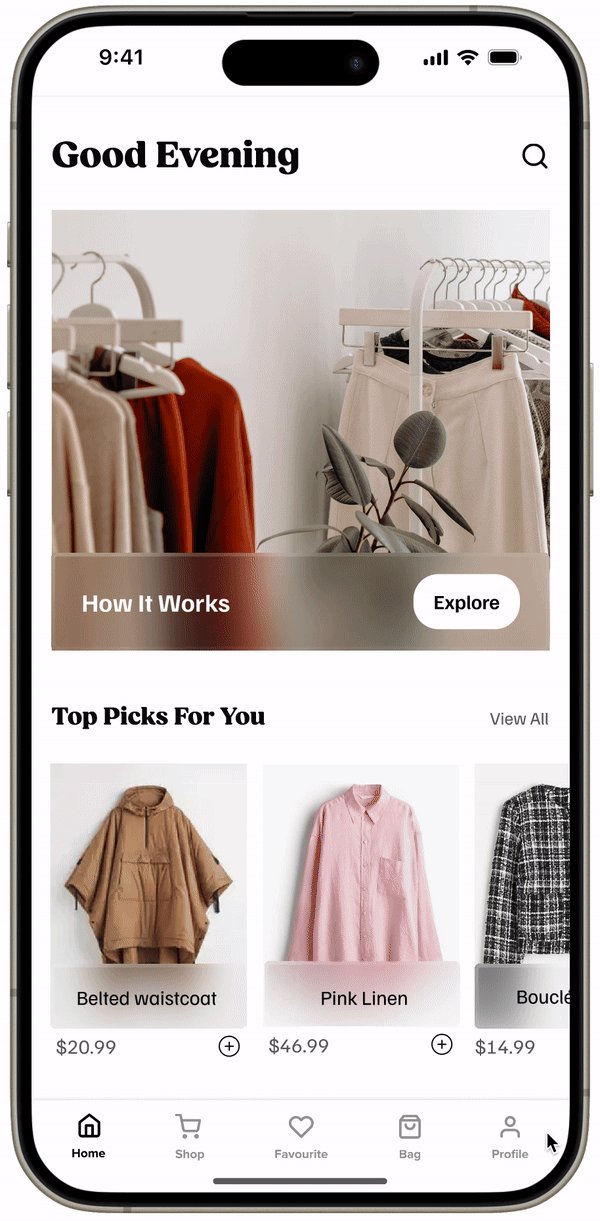
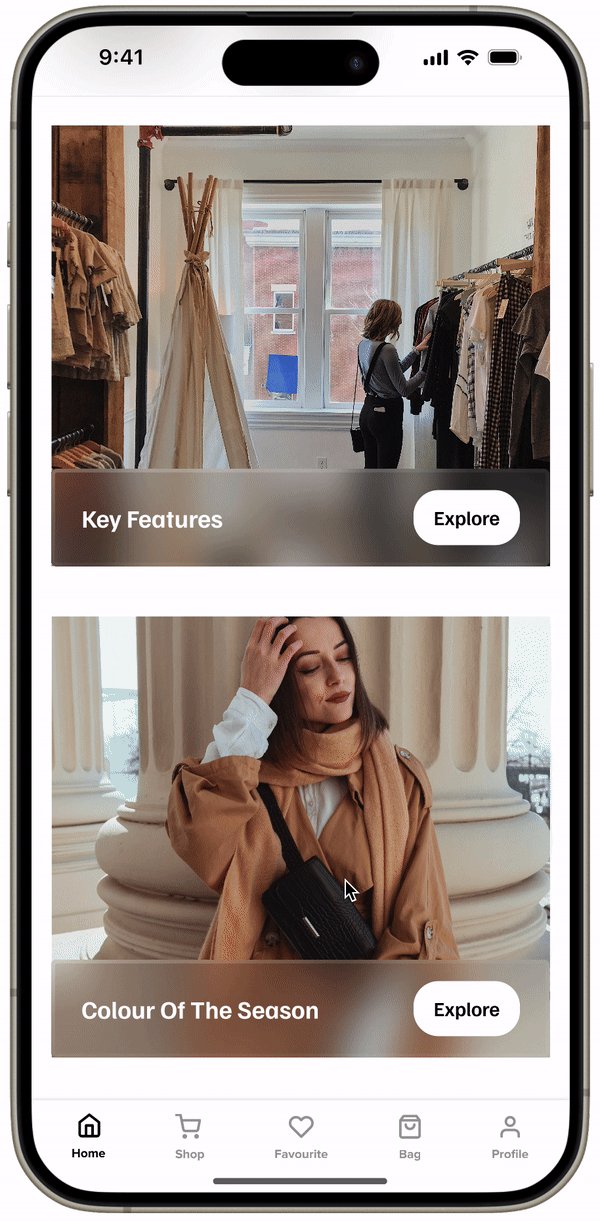
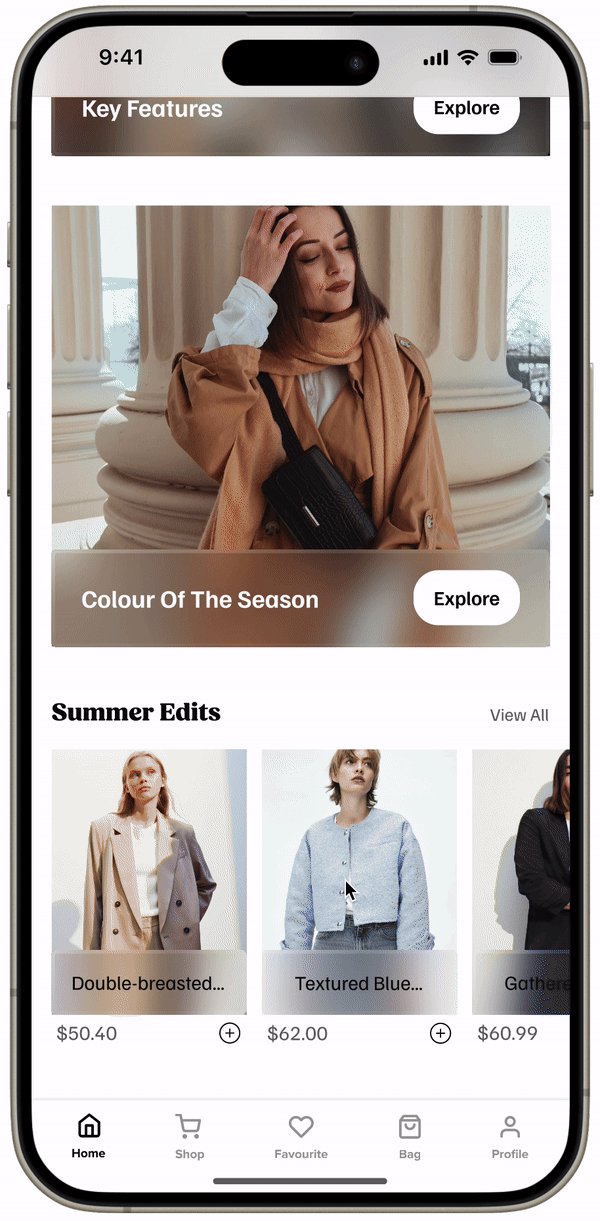
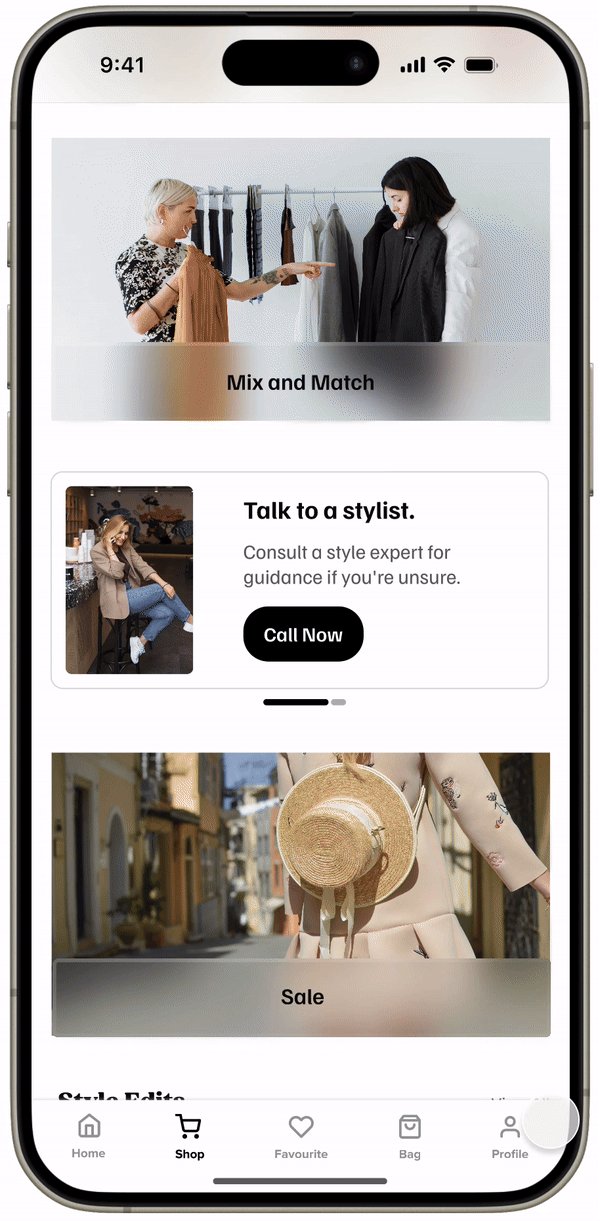
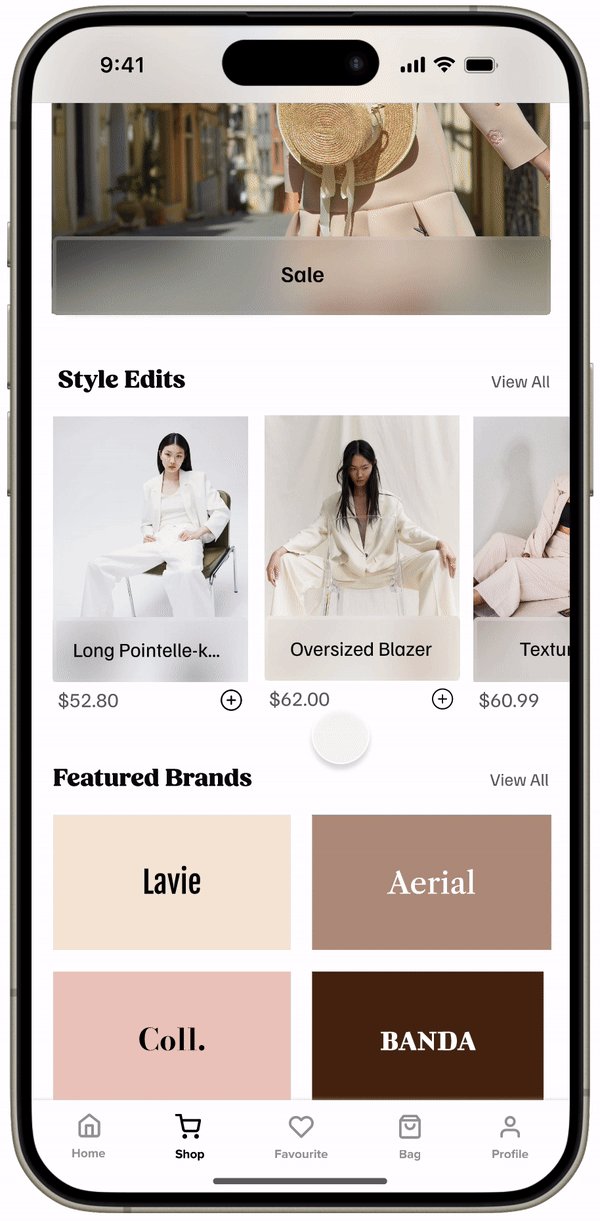
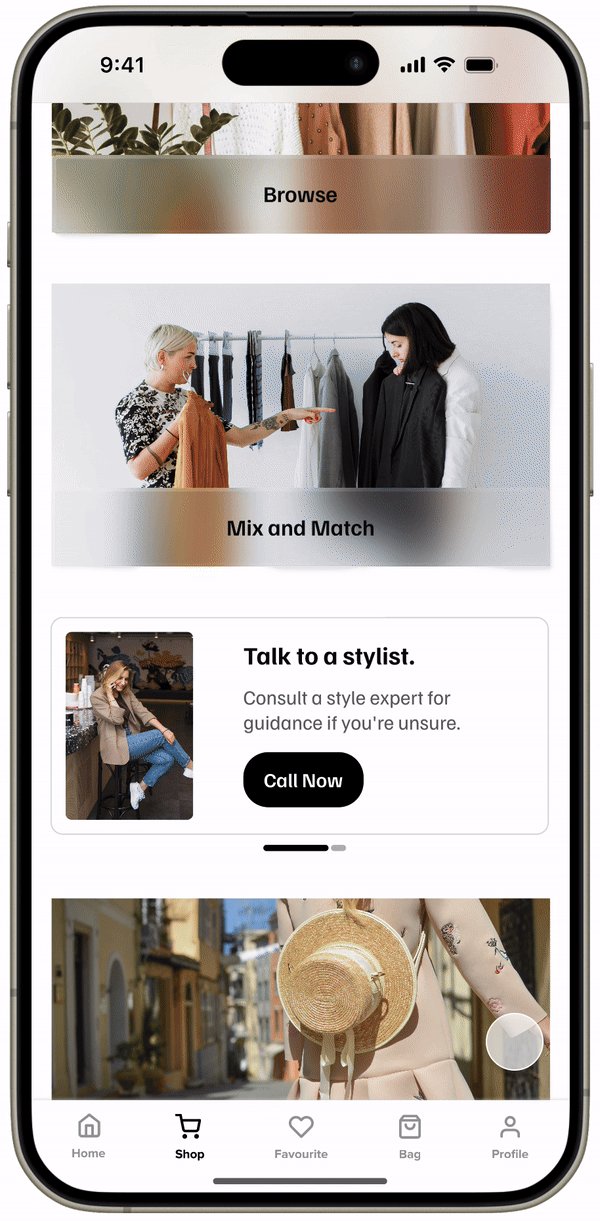
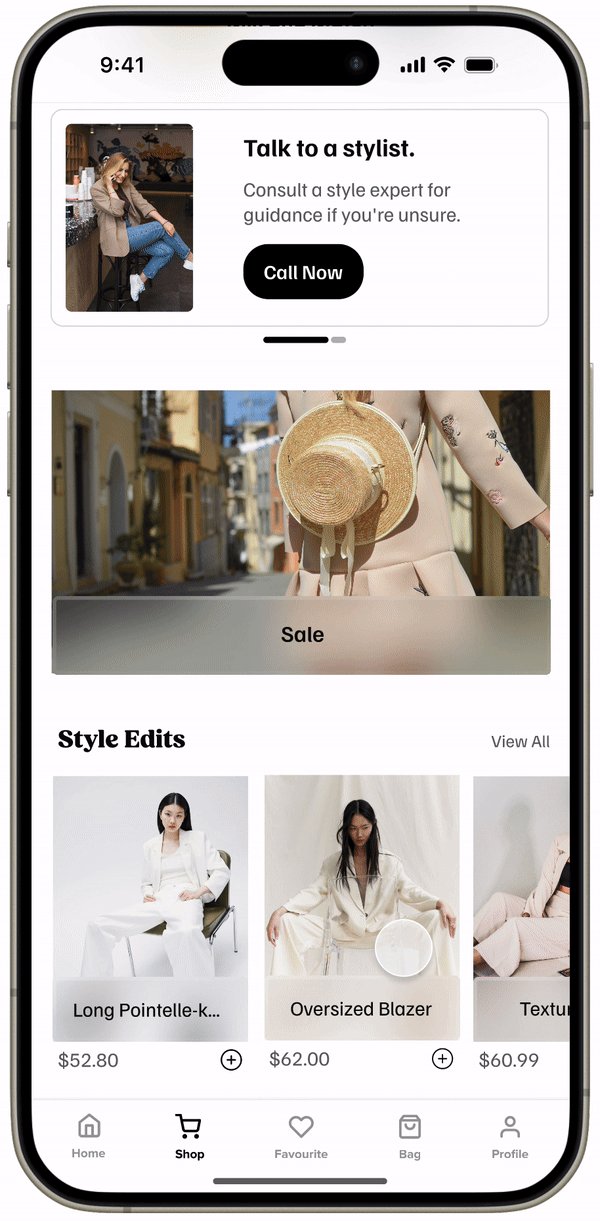
Home Screens
The home screen serves as the central hub of the app, providing users with quick access to essential features and content. The design focuses on usability and intuitive navigation, ensuring users can easily find what they're looking for and explore new content efficiently.

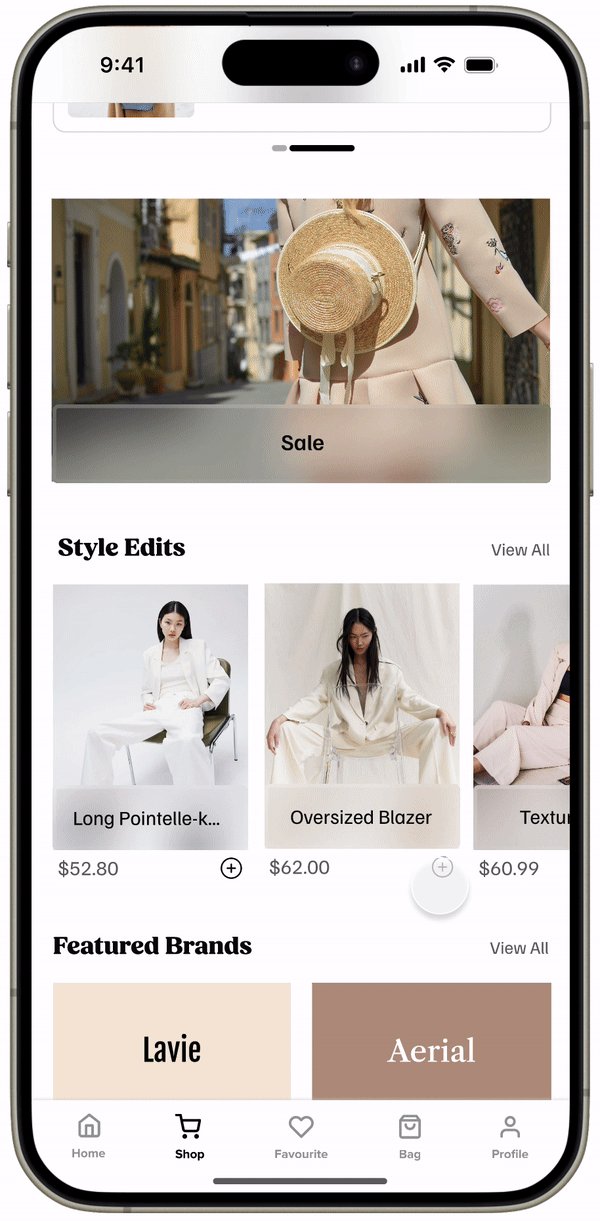
Style Edit Screens
This screen is designed to empower users in expressing their unique fashion sense while offering guidance and inspiration through curated suggestions and styling tips

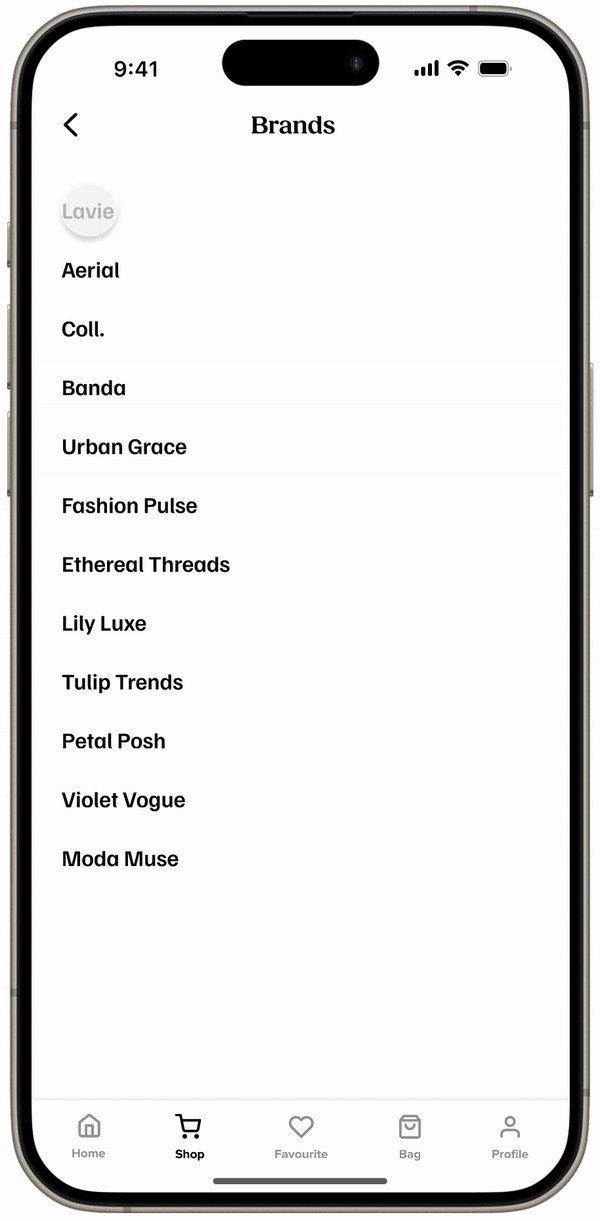
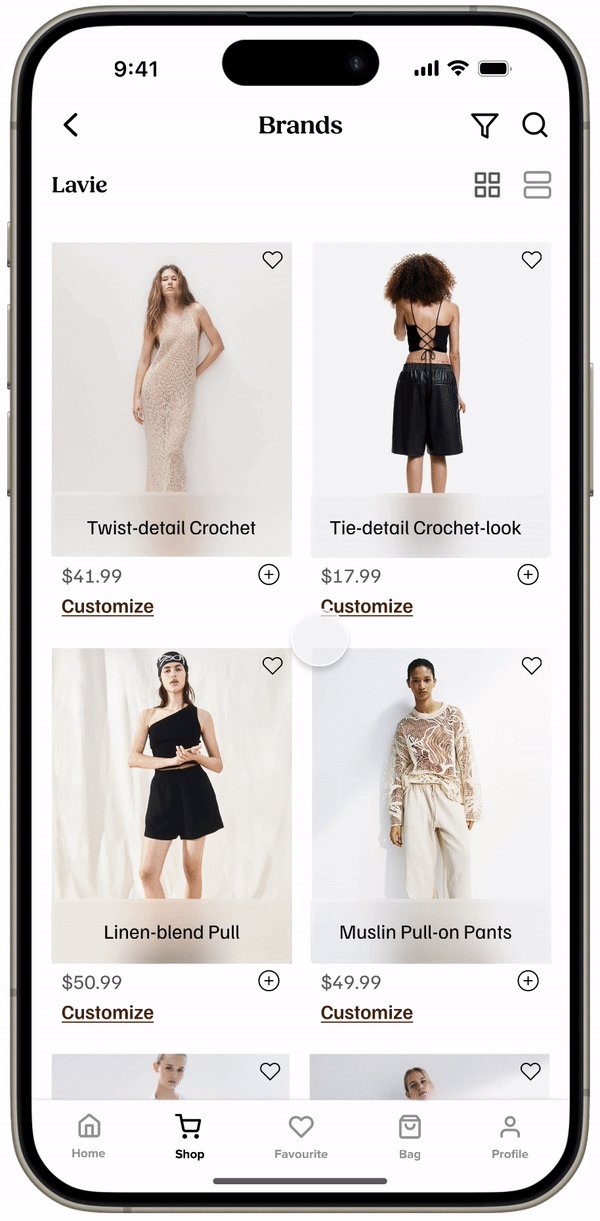
Brands Screens
This screen is designed to cater to users who prefer specific brands and seek a streamlined shopping experience tailored to their brand preferences.

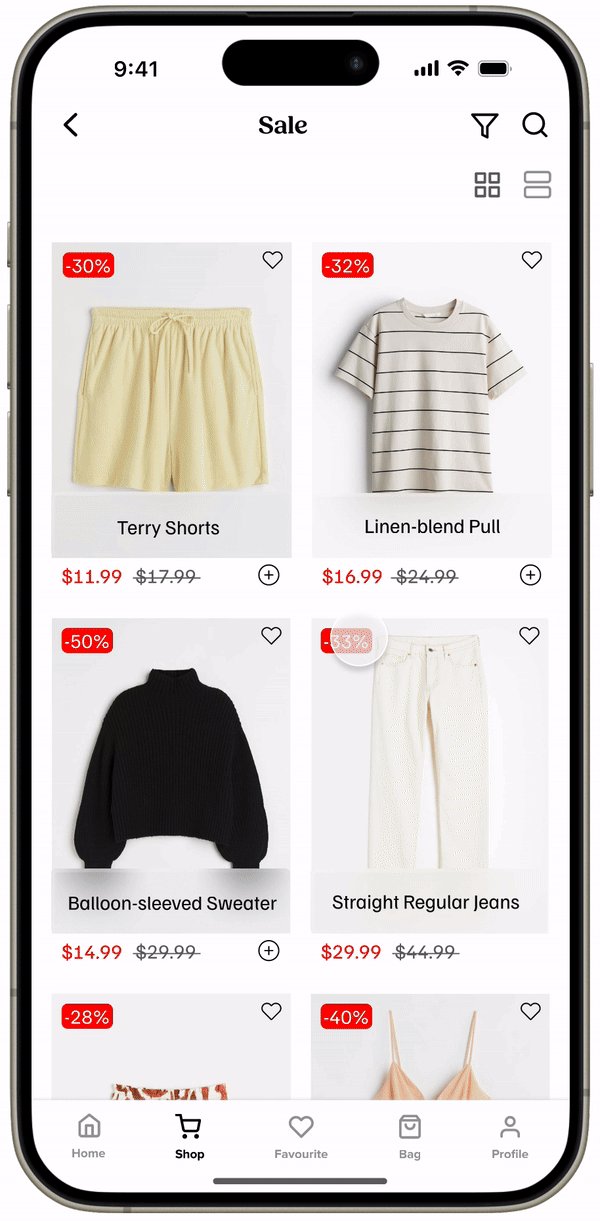
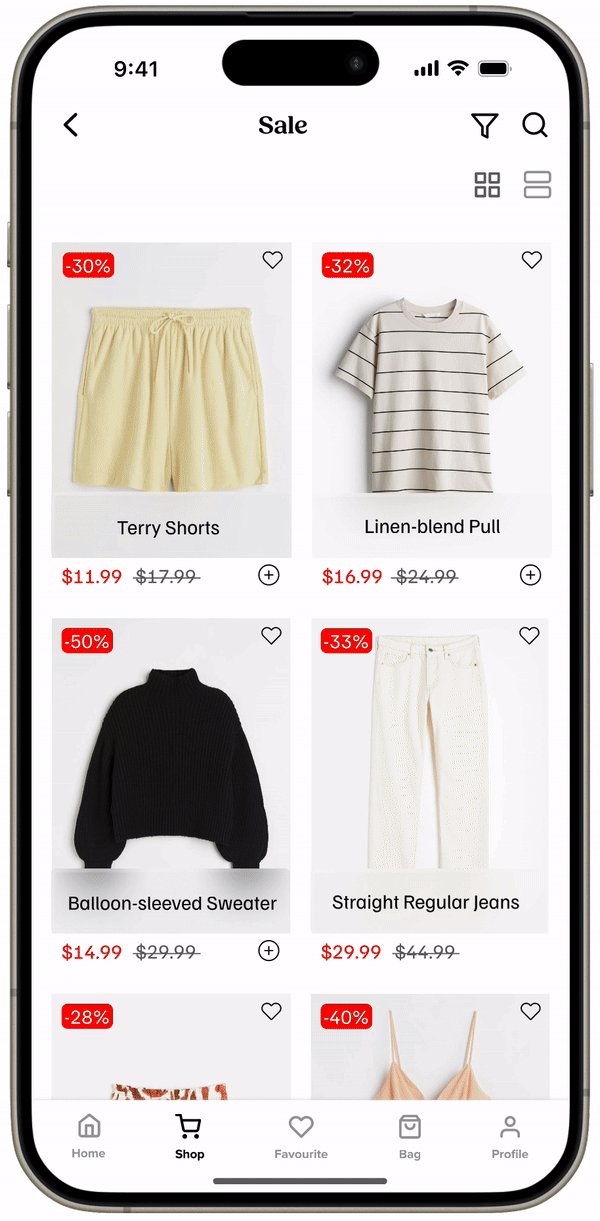
Sale Screens
The sale screen features discounted or promotional items, offering users opportunities to shop for products at reduced prices. This screen is designed to attract users looking for deals and promotions, making it easier for them to find and purchase discounted products quickly.
Usability testing is the number one technique for determining *how usable* the product is.
What did we measure?
We're measuring behavior, opinions and the actual data.
Test Plan included
Objective, Task scenario, End stage(answer)
Participants
10
Hours Spend in testing
60 mins / user
No. of Task Scenario
10

Users can Perform a task quickly and with no trouble
Users can perform a task but with some struggles
Users Can't perform a task


Integrated 'Talk to a stylist' and 'Take a style quiz' into a horizontal auto-scroll for enhanced visibility and ease of access.


Added a 'Search' icon atop to ease finding items, minimizing scrolling and task interruptions for improved user experience.


Created separate tabs for Orders/Returns and Settings sections to improve information hierarchy and user navigation experience.


Emphasized the "Tap to Start" CTA for improved visibility, enhancing user engagement and ease of initiating tasks.
Personal Note
Onboarding Screen






Preference Screen



Home, Shop, Sale, Style edit, Brand Screens








Browse, Customization, sizing, Mix and match screens




Integrating aesthetic appeal with functional usability is essential for creating a compelling user experience in fashion apps
The outcomes may occasionally be incorrect, yet it's a valuable method to anticipate potential challenges.
Ensuring users feel secure and confident in their interactions with the app is paramount.
Integrating technology can be challenging, but it is crucial for enhancing the app's capabilities and user experience.










